Форма №6
- 7,86 КБ
- HTML, CSS
- Форма
- вход
- Лицензия MIT
<div class="login-box">
<h2>Вход</h2>
<form>
<div class="user-box">
<input type="text" name="" required="" />
<label>Логин</label>
</div>
<div class="user-box">
<input type="password" name="" required="" />
<label>Пароль</label>
</div>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
Войти
</a>
</form>
</div>
.login-box {
font-family: sans-serif;
position: absolute;
top: 50%;
left: 50%;
width: 400px;
padding: 40px;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background: rgba(0, 0, 0, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: 0 15px 25px rgba(0, 0, 0, 0.6);
-moz-box-shadow: 0 15px 25px rgba(0, 0, 0, 0.6);
box-shadow: 0 15px 25px rgba(0, 0, 0, 0.6);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.login-box h2 {
margin: 0 0 30px;
padding: 0;
color: #fff;
text-align: center;
}
.login-box .user-box {
position: relative;
}
.login-box .user-box input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.login-box .user-box label {
position: absolute;
top: 0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
-moz-transition: 0.5s;
transition: 0.5s;
}
.login-box .user-box input:focus ~ label,
.login-box .user-box input:valid ~ label {
top: -20px;
left: 0;
color: #03e9f4;
font-size: 12px;
}
.login-box form a {
position: relative;
display: inline-block;
padding: 10px 20px;
color: #03e9f4;
font-size: 16px;
text-decoration: none;
text-transform: uppercase;
overflow: hidden;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
-moz-transition: 0.5s;
transition: 0.5s;
margin-top: 40px;
letter-spacing: 4px;
}
.login-box a:hover {
background: #03e9f4;
color: #fff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
-moz-box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
}
.login-box a span {
position: absolute;
display: block;
}
.login-box a span:nth-child(1) {
top: 0;
left: -100%;
width: 100%;
height: 2px;
background: -webkit-gradient(linear, left top, right top, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(left, transparent, #03e9f4);
background: -moz-linear-gradient(left, transparent, #03e9f4);
background: -o-linear-gradient(left, transparent, #03e9f4);
background: linear-gradient(90deg, transparent, #03e9f4);
-webkit-animation: btn-anim1 1s linear infinite;
-moz-animation: btn-anim1 1s linear infinite;
-o-animation: btn-anim1 1s linear infinite;
animation: btn-anim1 1s linear infinite;
}
@-webkit-keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
@-moz-keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
@-o-keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
@keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
.login-box a span:nth-child(2) {
top: -100%;
right: 0;
width: 2px;
height: 100%;
background: -webkit-gradient(linear, left top, left bottom, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(top, transparent, #03e9f4);
background: -moz-linear-gradient(top, transparent, #03e9f4);
background: -o-linear-gradient(top, transparent, #03e9f4);
background: linear-gradient(180deg, transparent, #03e9f4);
-webkit-animation: btn-anim2 1s linear infinite;
-moz-animation: btn-anim2 1s linear infinite;
-o-animation: btn-anim2 1s linear infinite;
animation: btn-anim2 1s linear infinite;
-webkit-animation-delay: 0.25s;
-moz-animation-delay: 0.25s;
-o-animation-delay: 0.25s;
animation-delay: 0.25s;
}
@-webkit-keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
@-moz-keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
@-o-keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
@keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
.login-box a span:nth-child(3) {
bottom: 0;
right: -100%;
width: 100%;
height: 2px;
background: -webkit-gradient(linear, right top, left top, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(right, transparent, #03e9f4);
background: -moz-linear-gradient(right, transparent, #03e9f4);
background: -o-linear-gradient(right, transparent, #03e9f4);
background: linear-gradient(270deg, transparent, #03e9f4);
-webkit-animation: btn-anim3 1s linear infinite;
-moz-animation: btn-anim3 1s linear infinite;
-o-animation: btn-anim3 1s linear infinite;
animation: btn-anim3 1s linear infinite;
-webkit-animation-delay: 0.5s;
-moz-animation-delay: 0.5s;
-o-animation-delay: 0.5s;
animation-delay: 0.5s;
}
@-webkit-keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
@-moz-keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
@-o-keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
@keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
.login-box a span:nth-child(4) {
bottom: -100%;
left: 0;
width: 2px;
height: 100%;
background: -webkit-gradient(linear, left bottom, left top, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(bottom, transparent, #03e9f4);
background: -moz-linear-gradient(bottom, transparent, #03e9f4);
background: -o-linear-gradient(bottom, transparent, #03e9f4);
background: linear-gradient(360deg, transparent, #03e9f4);
-webkit-animation: btn-anim4 1s linear infinite;
-moz-animation: btn-anim4 1s linear infinite;
-o-animation: btn-anim4 1s linear infinite;
animation: btn-anim4 1s linear infinite;
-webkit-animation-delay: 0.75s;
-moz-animation-delay: 0.75s;
-o-animation-delay: 0.75s;
animation-delay: 0.75s;
}
@-webkit-keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
@-moz-keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
@-o-keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
@keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
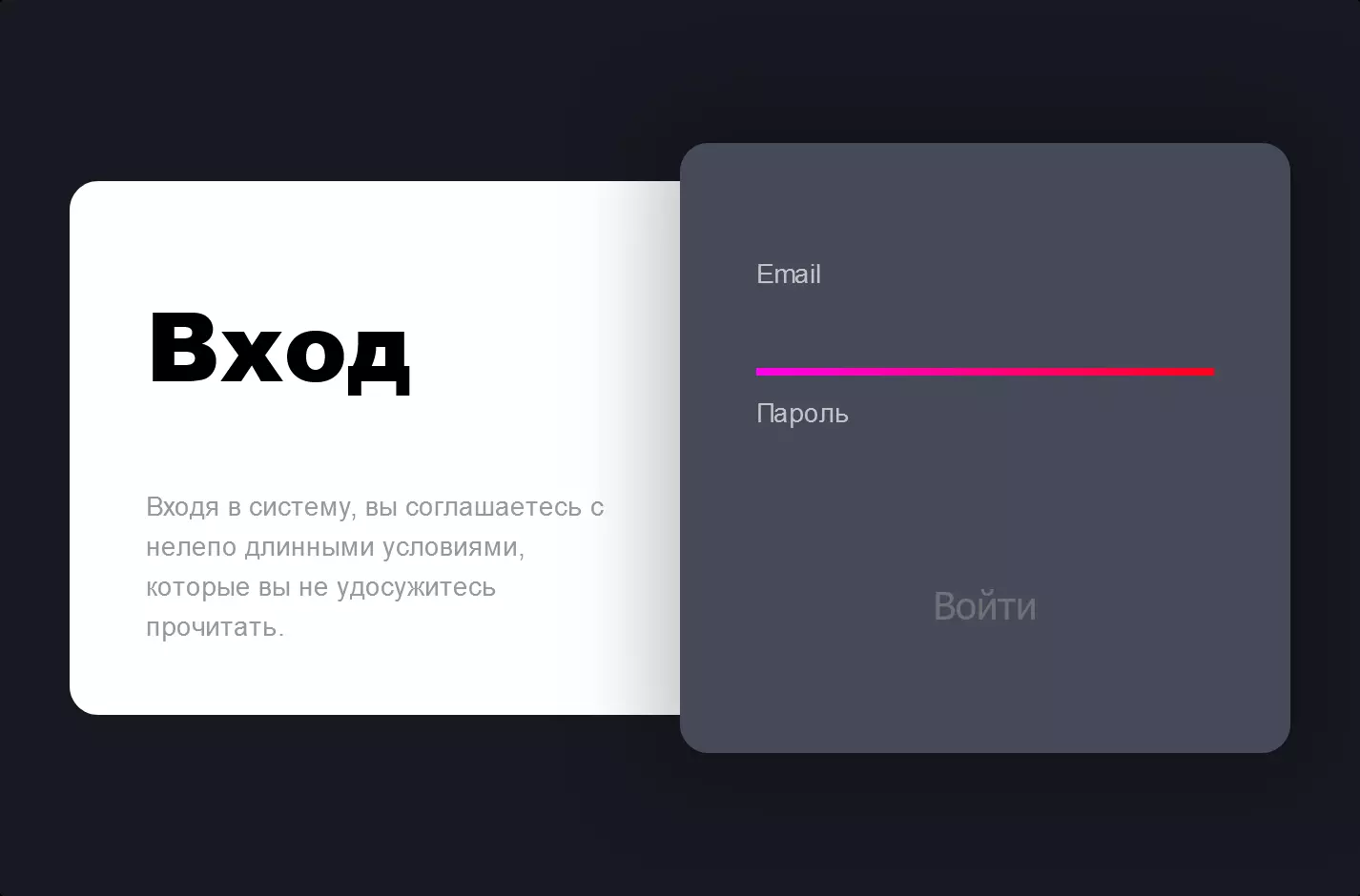
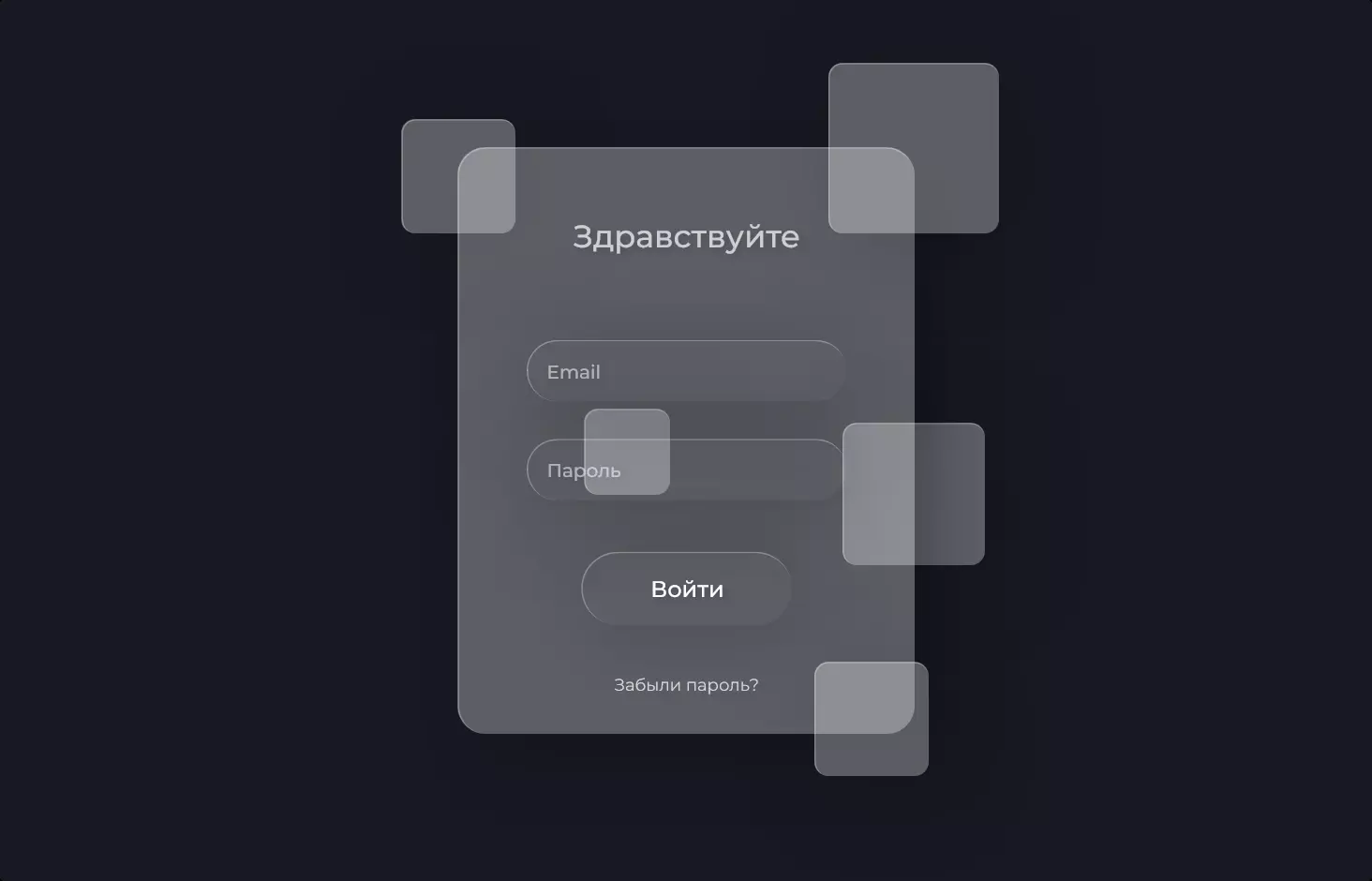
Код создает стильную форму входа с помощью магии HTML и CSS. Это как рисование на цифровом холсте, но вместо кистей мы используем код, чтобы воплотить нашу мечту в жизнь. Давайте разберем его, хорошо?
Прежде всего, структура HTML является костяком нашей формы, создавая аккуратное маленькое пространство, где пользователи могут войти в систему. Мы начинаем с <div> с классом .login-box, что можно перевести как «Вот где происходит действие!» Внутри этого блока находится заголовок <h2>, который, вероятно, говорит что-то вроде «Вход» — прямой сигнал для пользователей. Затем мы переходим к сути формы: два поля ввода, каждое в своем <div>, названном .user-box. Одно предназначено для имени пользователя, а другое — для пароля. Эти поля как хранители секретов: именно там пользователи шепчут свои учетные данные, чтобы получить доступ. Ниже этих полей находится якорь <a> в роли кнопки отправки, украшенный span’ами для некоторых крутых визуальных эффектов, о которых мы поговорим чуть позже.
Теперь давайте поговорим о CSS — здесь форма превращается из обычной в «Вау, это круто!» Класс .login-box придает нашей форме первоначальный шик, размещая ее прямо посередине экрана и одевая в полупрозрачный черный фон. Это как подготовка сцены для выступления, с правильно приглушенными огнями. Магия на этом не заканчивается: применяются тени и скругленные углы, придавая нашей форме гладкий, 3D-вид, который выделяется на странице.
Но то, что действительно поднимает планку на одиннадцать — это анимации, связанные с кнопкой отправки. Каждый <span> внутри якорного тега получает свою анимацию, создавая динамичную рамку, которая танцует вокруг кнопки. Это как наблюдение за тем, как неоновая вывеска оживает, приглашая пользователей нажать. При наведении сама кнопка трансформируется, принимая яркий бирюзовый цвет с свечением, выходящим за ее границы, делая ее невозможной для сопротивления нажатию. Эти трюки с CSS делают форму не только визуально привлекательной, но и вовлекают пользователей, делая обыденную задачу входа в систему немного более приятной.
По сути, этот фрагмент кода — это мини-шедевр, демонстрирующий, как HTML и CSS могут работать в гармонии для создания не только функциональных, но и визуально привлекательных веб-элементов. Благодаря продуманному дизайну и нотке анимации обыденное действие входа превращается в интерактивный опыт. Это свидетельство того, что программирование может быть так же много о креативности и выражении, как и о функциональности.