Form #6
- 7.85 KB
- HTML, CSS
- Form
- sign in
- MIT License
<div class="login-box">
<h2>Login</h2>
<form>
<div class="user-box">
<input type="text" name="" required="" />
<label>Username</label>
</div>
<div class="user-box">
<input type="password" name="" required="" />
<label>Password</label>
</div>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
Submit
</a>
</form>
</div>
.login-box {
font-family: sans-serif;
position: absolute;
top: 50%;
left: 50%;
width: 400px;
padding: 40px;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background: rgba(0, 0, 0, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: 0 15px 25px rgba(0, 0, 0, 0.6);
-moz-box-shadow: 0 15px 25px rgba(0, 0, 0, 0.6);
box-shadow: 0 15px 25px rgba(0, 0, 0, 0.6);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.login-box h2 {
margin: 0 0 30px;
padding: 0;
color: #fff;
text-align: center;
}
.login-box .user-box {
position: relative;
}
.login-box .user-box input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.login-box .user-box label {
position: absolute;
top: 0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
-moz-transition: 0.5s;
transition: 0.5s;
}
.login-box .user-box input:focus ~ label,
.login-box .user-box input:valid ~ label {
top: -20px;
left: 0;
color: #03e9f4;
font-size: 12px;
}
.login-box form a {
position: relative;
display: inline-block;
padding: 10px 20px;
color: #03e9f4;
font-size: 16px;
text-decoration: none;
text-transform: uppercase;
overflow: hidden;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
-moz-transition: 0.5s;
transition: 0.5s;
margin-top: 40px;
letter-spacing: 4px;
}
.login-box a:hover {
background: #03e9f4;
color: #fff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
-moz-box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
box-shadow: 0 0 5px #03e9f4, 0 0 25px #03e9f4, 0 0 50px #03e9f4, 0 0 100px #03e9f4;
}
.login-box a span {
position: absolute;
display: block;
}
.login-box a span:nth-child(1) {
top: 0;
left: -100%;
width: 100%;
height: 2px;
background: -webkit-gradient(linear, left top, right top, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(left, transparent, #03e9f4);
background: -moz-linear-gradient(left, transparent, #03e9f4);
background: -o-linear-gradient(left, transparent, #03e9f4);
background: linear-gradient(90deg, transparent, #03e9f4);
-webkit-animation: btn-anim1 1s linear infinite;
-moz-animation: btn-anim1 1s linear infinite;
-o-animation: btn-anim1 1s linear infinite;
animation: btn-anim1 1s linear infinite;
}
@-webkit-keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
@-moz-keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
@-o-keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
@keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
.login-box a span:nth-child(2) {
top: -100%;
right: 0;
width: 2px;
height: 100%;
background: -webkit-gradient(linear, left top, left bottom, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(top, transparent, #03e9f4);
background: -moz-linear-gradient(top, transparent, #03e9f4);
background: -o-linear-gradient(top, transparent, #03e9f4);
background: linear-gradient(180deg, transparent, #03e9f4);
-webkit-animation: btn-anim2 1s linear infinite;
-moz-animation: btn-anim2 1s linear infinite;
-o-animation: btn-anim2 1s linear infinite;
animation: btn-anim2 1s linear infinite;
-webkit-animation-delay: 0.25s;
-moz-animation-delay: 0.25s;
-o-animation-delay: 0.25s;
animation-delay: 0.25s;
}
@-webkit-keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
@-moz-keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
@-o-keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
@keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
.login-box a span:nth-child(3) {
bottom: 0;
right: -100%;
width: 100%;
height: 2px;
background: -webkit-gradient(linear, right top, left top, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(right, transparent, #03e9f4);
background: -moz-linear-gradient(right, transparent, #03e9f4);
background: -o-linear-gradient(right, transparent, #03e9f4);
background: linear-gradient(270deg, transparent, #03e9f4);
-webkit-animation: btn-anim3 1s linear infinite;
-moz-animation: btn-anim3 1s linear infinite;
-o-animation: btn-anim3 1s linear infinite;
animation: btn-anim3 1s linear infinite;
-webkit-animation-delay: 0.5s;
-moz-animation-delay: 0.5s;
-o-animation-delay: 0.5s;
animation-delay: 0.5s;
}
@-webkit-keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
@-moz-keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
@-o-keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
@keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
.login-box a span:nth-child(4) {
bottom: -100%;
left: 0;
width: 2px;
height: 100%;
background: -webkit-gradient(linear, left bottom, left top, from(transparent), to(#03e9f4));
background: -webkit-linear-gradient(bottom, transparent, #03e9f4);
background: -moz-linear-gradient(bottom, transparent, #03e9f4);
background: -o-linear-gradient(bottom, transparent, #03e9f4);
background: linear-gradient(360deg, transparent, #03e9f4);
-webkit-animation: btn-anim4 1s linear infinite;
-moz-animation: btn-anim4 1s linear infinite;
-o-animation: btn-anim4 1s linear infinite;
animation: btn-anim4 1s linear infinite;
-webkit-animation-delay: 0.75s;
-moz-animation-delay: 0.75s;
-o-animation-delay: 0.75s;
animation-delay: 0.75s;
}
@-webkit-keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
@-moz-keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
@-o-keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
@keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
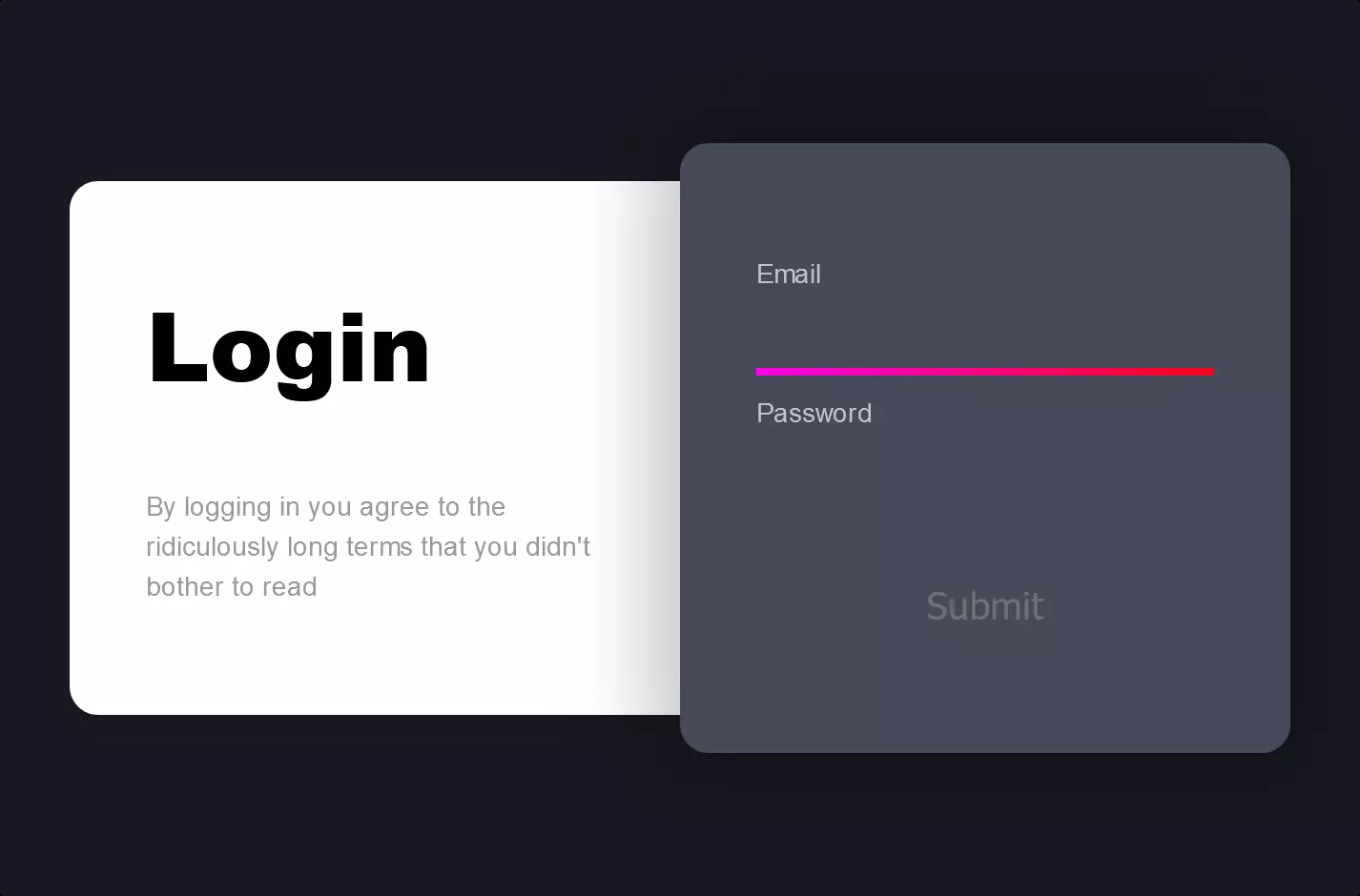
The code snippet crafts a stylish sign in form with a blend of HTML and CSS magic. It’s like painting on a digital canvas, but instead of brushes, we’re using code to bring our vision to life. So, let’s break it down, shall we?
First off, the HTML structure is the backbone of our form, setting up a neat little space where users can log in. We start with a <div> tagged as .login-box, which is like saying, “Here’s where the action happens!” Inside this box, there’s a heading <h2> that probably says something like “Login” – a straightforward cue for users. Then, we get into the meat of the form: two input fields nestled within their own divs, each dubbed a user-box. One is for the username, and the other for the password. These fields are like secret keepers; they’re where users whisper their credentials to gain entry. Below these, there’s an anchor <a> tag masquerading as a submit button, decked out with spans for some cool visual effects we’ll talk about in a bit.
Now, let’s talk about the CSS – this is where the form goes from plain to “Whoa, that’s cool!” The .login-box class gives our form its initial flair, positioning it smack dab in the middle of the screen and dressing it in a semi-transparent black background. It’s like setting the stage for a performance, with lights dimmed just right. The magic doesn’t stop there; shadows and rounded corners are applied, giving our form a sleek, 3D look that pops out of the page.
But what really turns the dial up to eleven are the animations tied to the submit button. Each <span> inside the anchor tag gets its own animation, creating a dynamic border that dances around the button. It’s like watching a neon sign flicker to life, inviting users to click. When hovered, the button itself transforms, adopting a vibrant turquoise color with a glow that extends beyond its borders, making it impossible to resist pressing. These CSS tricks not only make the form visually appealing but also engage users, making the mundane task of logging in a tad more enjoyable.
In essence, this code snippet is a mini-masterpiece that demonstrates how HTML and CSS can work in harmony to create not just functional, but also visually captivating web elements. Through a thoughtful design and a dash of animation, the mundane act of signing in is transformed into an interactive experience. It’s a testament to how coding can be as much about creativity and expression as it is about functionality.