Форма №4
- 2,49 КБ
- HTML, CSS
- Форма
- вход
- Лицензия MIT
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet" type="text/css" />
<form>
<h4>Вход</h4>
<input class="name" type="text" placeholder="Введите логин" />
<input class="pw" type="password" placeholder="Введите пароль" />
<li><a href="#">Забыли пароль?</a></li>
<input id="submit" class="button" type="submit" value="Войти" />
</form>
* {
margin: 0;
padding: 0;
font-family: "Source Sans Pro", sans-serif;
}
form {
position: relative;
width: 360px;
height: 250px;
margin: 50px auto;
text-align: center;
background: #ecf0f1;
padding: 40px;
-webkit-border-radius: 20px 0 0 0;
-moz-border-radius: 20px 0 0 0;
border-radius: 20px 0 0 0;
-webkit-box-shadow: 0px 1px 0px #ad392d, inset 0px 1px 0px white;
-moz-box-shadow: 0px 1px 0px #ad392d, inset 0px 1px 0px white;
box-shadow: 0px 1px 0px #ad392d, inset 0px 1px 0px white;
-webkit-box-shadow: 20px 20px 20px;
-moz-box-shadow: 20px 20px 20px;
box-shadow: 20px 20px 20px;
}
h4 {
font-family: "Source Sans Pro", sans-serif;
font-size: 2em;
font-weight: 300;
margin-bottom: 25px;
color: #7f8c8d;
text-shadow: 1px 1px 0px white;
}
input {
display: block;
width: 315px;
padding: 14px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border: 0;
margin-bottom: 12px;
color: #7f8c8d;
font-weight: 600;
font-size: 16px;
}
input:focus {
background: #fafafa;
}
li {
position: absolute;
right: 40px;
bottom: 62px;
list-style: none;
}
a,
a:visited {
text-decoration: none;
color: #7f8c8d;
font-weight: 400;
text-shadow: 1px 1px 0px white;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.button {
position: relative;
float: left;
width: 145px;
margin-top: 10px;
background: #3498db;
color: #fff;
font-weight: 400;
text-shadow: 1px 1px 0px #2d7baf;
-webkit-box-shadow: 0px 3px 0px #2d7baf;
-moz-box-shadow: 0px 3px 0px #2d7baf;
box-shadow: 0px 3px 0px #2d7baf;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
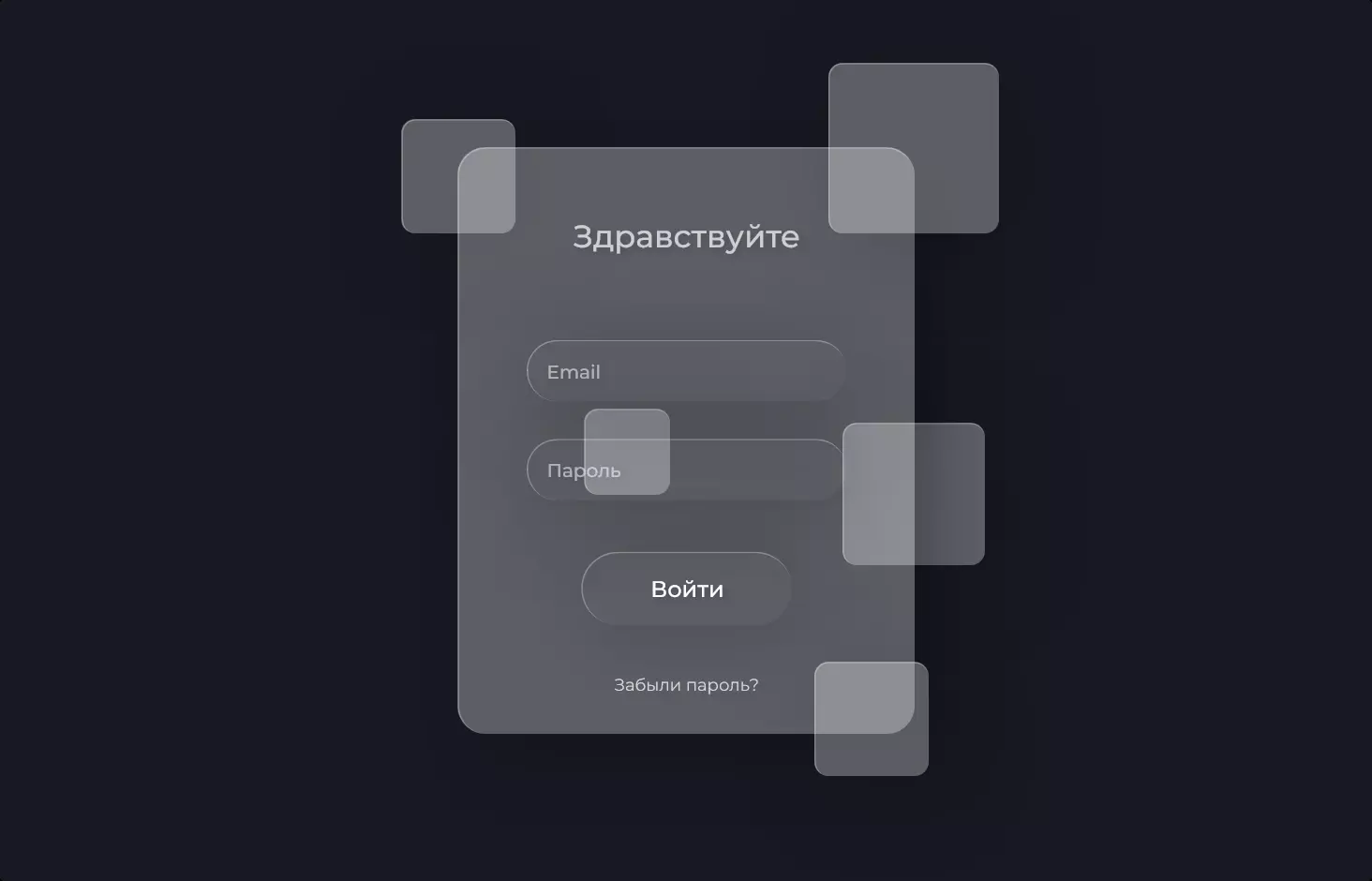
Предоставленный код описывает структуру и оформление формы входа с использованием HTML и CSS, целью которой является создание визуально привлекательного и удобного для пользователя интерфейса для входа на сайт. В этой форме используется шрифт Google’s Source Sans Pro для современного вида и предназначена для сбора информации о входе пользователя через поля ввода имени пользователя и пароля.
Стилистически форма центрирована с мягким фоновым цветом, закругленными углами и теневыми эффектами, придающими ей глубину. Поля ввода и кнопка входа стилизованы для единообразия, подчеркивая удобство использования и эстетическую привлекательность. Кроме того, используются CSS-переходы для плавных визуальных эффектов при наведении или фокусировке, улучшая интерактивный опыт.
Форма также включает ссылку для пользователей, которые могут забыть свой пароль, демонстрируя внимание к потребностям пользователей и возможным сценариям.