Form #4
- 2.46 KB
- HTML, CSS
- Form
- sign in
- MIT License
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet" type="text/css" />
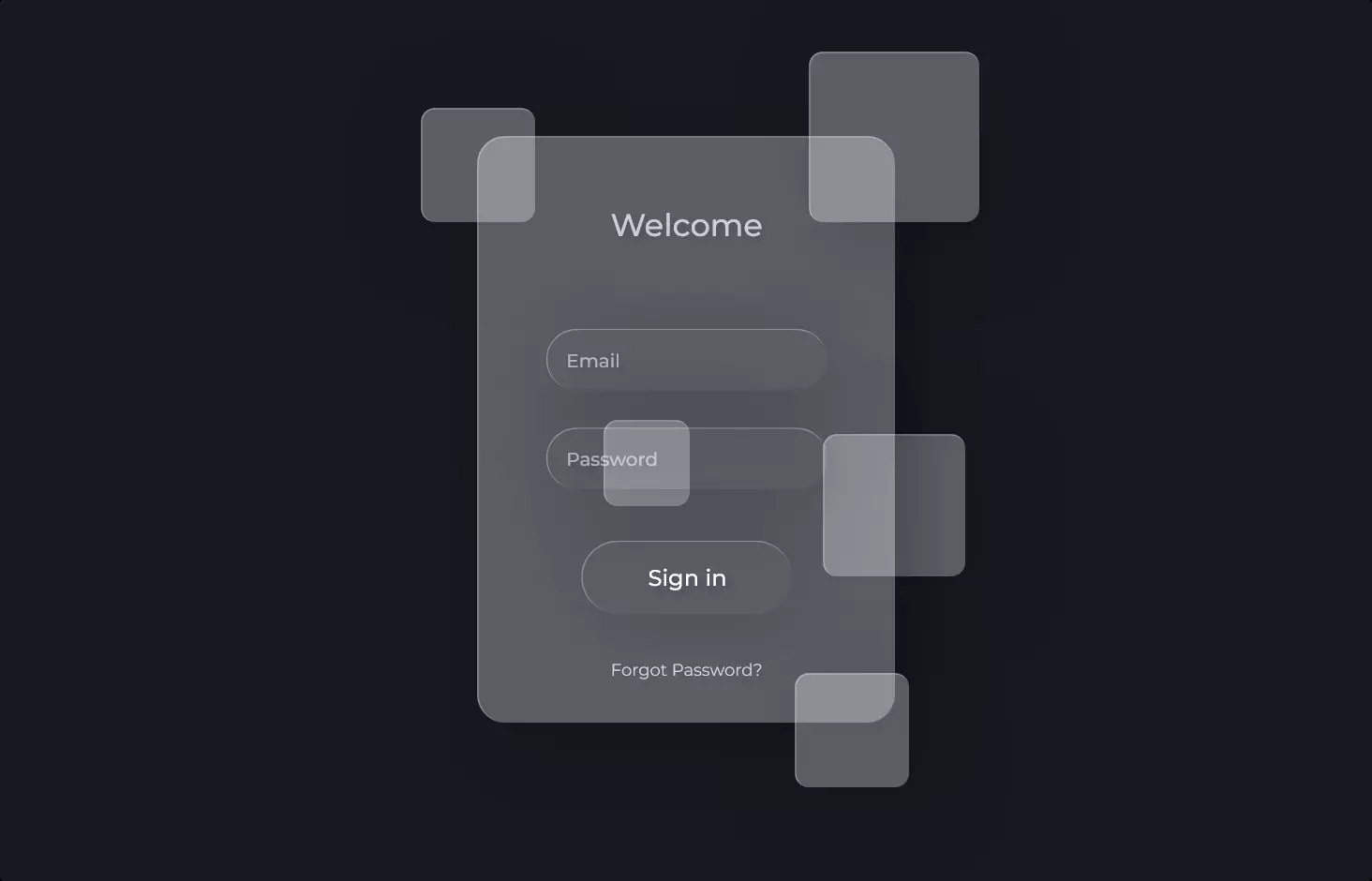
<form>
<h4>Login Information</h4>
<input class="name" type="text" placeholder="Enter Username" />
<input class="pw" type="password" placeholder="Enter Password" />
<li><a href="#">Forgot your password?</a></li>
<input id="submit" class="button" type="submit" value="Log in" />
</form>
* {
margin: 0;
padding: 0;
font-family: "Source Sans Pro", sans-serif;
}
form {
position: relative;
width: 360px;
height: 250px;
margin: 50px auto;
text-align: center;
background: #ecf0f1;
padding: 40px;
-webkit-border-radius: 20px 0 0 0;
-moz-border-radius: 20px 0 0 0;
border-radius: 20px 0 0 0;
-webkit-box-shadow: 0px 1px 0px #ad392d, inset 0px 1px 0px white;
-moz-box-shadow: 0px 1px 0px #ad392d, inset 0px 1px 0px white;
box-shadow: 0px 1px 0px #ad392d, inset 0px 1px 0px white;
-webkit-box-shadow: 20px 20px 20px;
-moz-box-shadow: 20px 20px 20px;
box-shadow: 20px 20px 20px;
}
h4 {
font-family: "Source Sans Pro", sans-serif;
font-size: 2em;
font-weight: 300;
margin-bottom: 25px;
color: #7f8c8d;
text-shadow: 1px 1px 0px white;
}
input {
display: block;
width: 315px;
padding: 14px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border: 0;
margin-bottom: 12px;
color: #7f8c8d;
font-weight: 600;
font-size: 16px;
}
input:focus {
background: #fafafa;
}
li {
position: absolute;
right: 40px;
bottom: 62px;
list-style: none;
}
a,
a:visited {
text-decoration: none;
color: #7f8c8d;
font-weight: 400;
text-shadow: 1px 1px 0px white;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.button {
position: relative;
float: left;
width: 145px;
margin-top: 10px;
background: #3498db;
color: #fff;
font-weight: 400;
text-shadow: 1px 1px 0px #2d7baf;
-webkit-box-shadow: 0px 3px 0px #2d7baf;
-moz-box-shadow: 0px 3px 0px #2d7baf;
box-shadow: 0px 3px 0px #2d7baf;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
The provided content outlines the structure and styling of a sign-in form using HTML and CSS, aiming to create a visually appealing and user-friendly interface for logging into a website. This form incorporates Google’s Source Sans Pro font for a modern look and is designed to capture user login information through username and password input fields.
Stylistically, the form is centered with a soft background color, rounded corners, and shadow effects to give it depth. Input fields and the login button are styled for consistency, emphasizing usability and aesthetic appeal. Additionally, CSS transitions are utilized for smooth visual effects on hover or focus, enhancing the interactive experience.
The form also includes a link for users who may have forgotten their password, demonstrating consideration for user needs and potential scenarios.