Форма №1
- 6,07 КБ
- CSS, HTML
- Форма
- вход
- Лицензия MIT
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500&display=swap" rel="stylesheet" />
<div class="container-form-1">
<form class="form-1">
<p>Здравствуйте</p>
<input type="email" placeholder="Email" /><br />
<input type="password" placeholder="Пароль" /><br />
<input type="button" value="Войти" /><br />
<a href="#">Забыли пароль?</a>
</form>
<div class="drops">
<div class="drop-form-1 drop-1-form-1"></div>
<div class="drop-form-1 drop-2-form-1"></div>
<div class="drop-form-1 drop-3-form-1"></div>
<div class="drop-form-1 drop-4-form-1"></div>
<div class="drop-form-1 drop-5-form-1"></div>
</div>
</div>
body {
/*
* background: linear-gradient(45deg, #FC466B, #3F5EFB);
* height: 100vh;
*/
font-family: "Montserrat", sans-serif;
}
.container-form-1 {
position: absolute;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
form.form-1 {
background: rgba(255, 255, 255, 0.3);
padding: 3em;
height: 320px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
border-left: 1px solid rgba(255, 255, 255, 0.3);
border-top: 1px solid rgba(255, 255, 255, 0.3);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
-webkit-box-shadow: 20px 20px 40px -6px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 20px 20px 40px -6px rgba(0, 0, 0, 0.2);
box-shadow: 20px 20px 40px -6px rgba(0, 0, 0, 0.2);
text-align: center;
position: relative;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
form.form-1 p {
font-weight: 500;
color: #fff;
opacity: 0.7;
font-size: 1.4rem;
margin-top: 0;
margin-bottom: 60px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2);
}
form.form-1 a {
text-decoration: none;
color: #ddd;
font-size: 12px;
}
form.form-1 a:hover {
text-shadow: 2px 2px 6px #00000040;
}
form a:active {
text-shadow: none;
}
form.form-1 input {
background: transparent;
width: 200px;
padding: 1em;
margin-bottom: 2em;
border: none;
border-left: 1px solid rgba(255, 255, 255, 0.3);
border-top: 1px solid rgba(255, 255, 255, 0.3);
-webkit-border-radius: 5000px;
-moz-border-radius: 5000px;
border-radius: 5000px;
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
-webkit-box-shadow: 4px 4px 60px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 4px 4px 60px rgba(0, 0, 0, 0.2);
box-shadow: 4px 4px 60px rgba(0, 0, 0, 0.2);
color: #fff;
font-family: Montserrat, sans-serif;
font-weight: 500;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2);
}
form.form-1 input:hover {
background: rgba(255, 255, 255, 0.1);
-webkit-box-shadow: 4px 4px 60px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 4px 4px 60px 8px rgba(0, 0, 0, 0.2);
box-shadow: 4px 4px 60px 8px rgba(0, 0, 0, 0.2);
}
form.form-1 input[type="email"]:focus,
form.form-1 input[type="password"]:focus {
background: rgba(255, 255, 255, 0.1);
-webkit-box-shadow: 4px 4px 60px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 4px 4px 60px 8px rgba(0, 0, 0, 0.2);
box-shadow: 4px 4px 60px 8px rgba(0, 0, 0, 0.2);
}
form.form-1 input[type="button"] {
margin-top: 10px;
width: 150px;
font-size: 1rem;
}
form.form-1 input[type="button"]:hover {
cursor: pointer;
}
form.form-1 input[type="button"]:active {
background: rgba(255, 255, 255, 0.2);
}
form.form-1:hover {
margin: 4px;
}
form.form-1:-moz-placeholder {
font-family: Montserrat, sans-serif;
font-weight: 400;
color: #fff;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4);
}
form.form-1:-ms-input-placeholder {
font-family: Montserrat, sans-serif;
font-weight: 400;
color: #fff;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4);
}
form.form-1:placeholder {
font-family: Montserrat, sans-serif;
font-weight: 400;
color: #fff;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4);
}
.drop-form-1 {
background: rgba(255, 255, 255, 0.3);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
border-left: 1px solid rgba(255, 255, 255, 0.3);
border-top: 1px solid rgba(255, 255, 255, 0.3);
-webkit-box-shadow: 10px 10px 60px -8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px 10px 60px -8px rgba(0, 0, 0, 0.2);
box-shadow: 10px 10px 60px -8px rgba(0, 0, 0, 0.2);
position: absolute;
-webkit-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
transition: all 0.2s ease;
}
.drop-1-form-1 {
height: 80px;
width: 80px;
top: -20px;
left: -40px;
z-index: -1;
}
.drop-2-form-1 {
height: 80px;
width: 80px;
bottom: -30px;
right: -10px;
}
.drop-3-form-1 {
height: 100px;
width: 100px;
bottom: 120px;
right: -50px;
z-index: -1;
}
.drop-4-form-1 {
height: 120px;
width: 120px;
top: -60px;
right: -60px;
}
.drop-5-form-1 {
height: 60px;
width: 60px;
bottom: 170px;
left: 90px;
z-index: -1;
}
/*
* Данное свойство сильно повышает минимально подерживаемые версии браузеров.
*/
form.form-1 a, form.form-1 input:focus,
form.form-1 select:focus,
form.form-1 textarea:focus, form.form-1 button:focus {
outline: none;
}
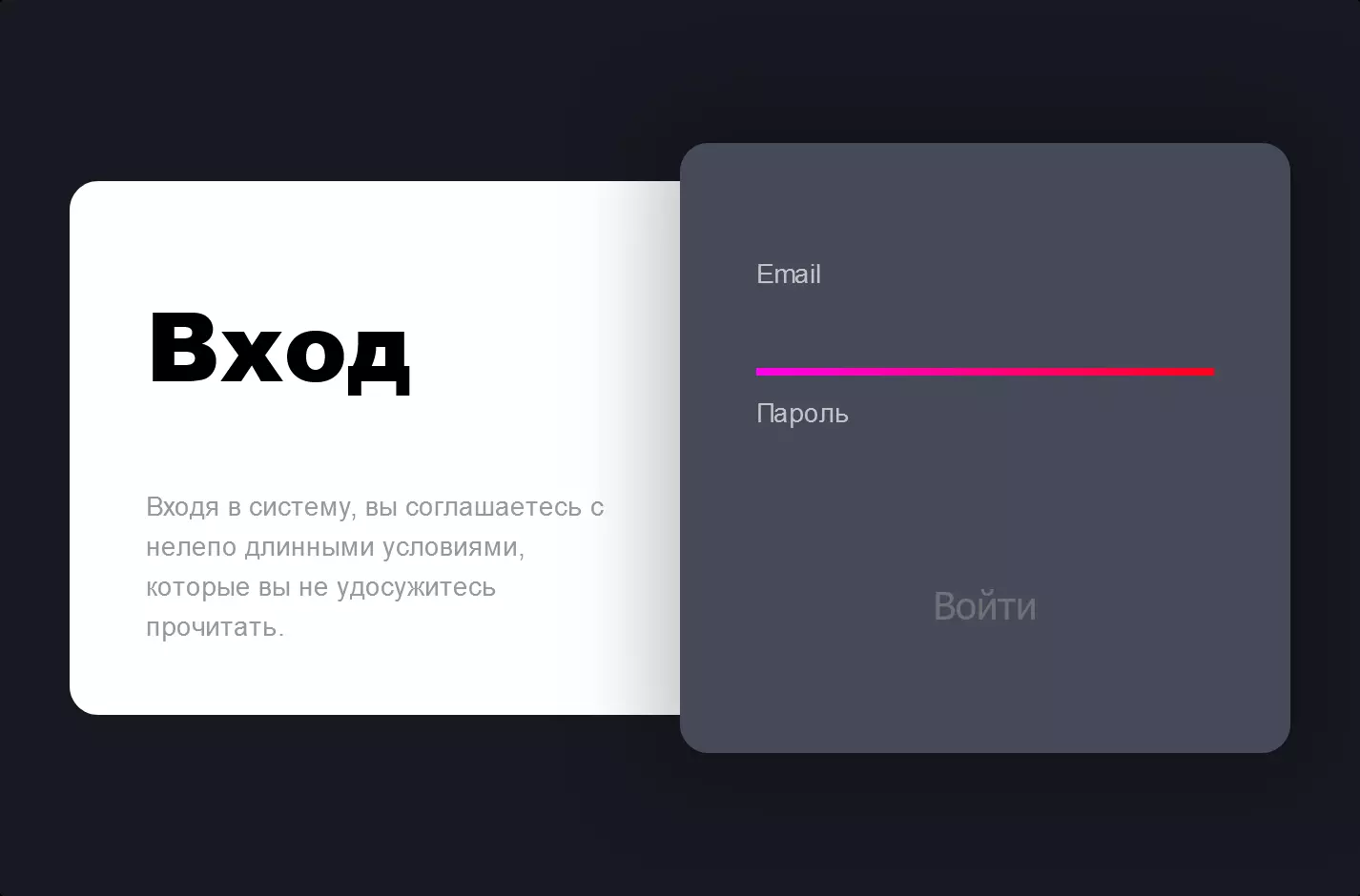
Этот фрагмент кода создает стильную и современную форму входа, наполненную элементами веб-дизайна. Представьте, что вы входите в минималистичное, футуристическое пространство — вот к чему стремится эта форма. Она начинается с подключения изящного шрифта от Google Fonts для красивого и аккуратного отображения текста. Затем мы переходим к самой форме, где пользователя встречает сообщение «Welcome» и поля для ввода электронной почты и пароля, а также ссылка «Forgot Password?» на случай, если пароль забыт.
Форма спроектирована так, чтобы визуально «плавать» посредине экрана благодаря умному использованию CSS для позиционирования и трансформации. Она имеет полупрозрачный фон, скругленные углы и легкий эффект размытия, создавая ощущение, будто форма нежно парит над ярким фоном.
Элементы ввода и кнопки стилизованы так, чтобы идеально вписываться в дизайн формы, делая интерфейс плавным и привлекательным. При наведении на эти элементы они слегка выделяются, стимулируя взаимодействие.
В общем, этот код сочетает в себе HTML и CSS для создания не только функциональной, но и визуально привлекательной формы входа, предлагая пользователям приятный опыт прямо с экрана входа.