Форма №2
- 7,57 КБ
- HTML, CSS, JS
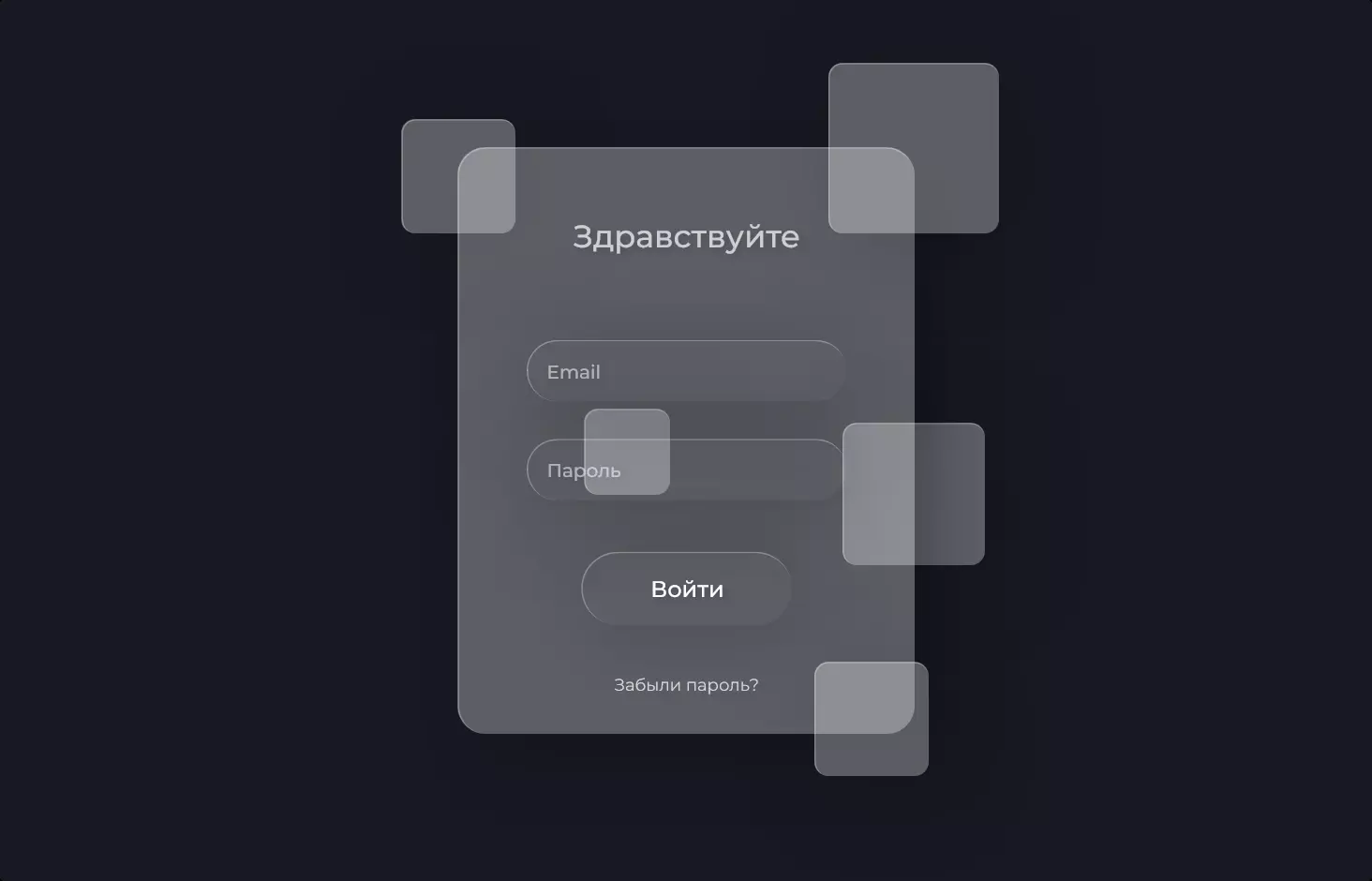
- Форма
- вход, регистрация
- Лицензия MIT
<div class="form">
<ul class="tab-group">
<li class="tab active"><a href="#signup">Регистрация</a></li>
<li class="tab"><a href="#login">Войти</a></li>
</ul>
<div class="tab-content">
<div id="signup">
<h1>Зарегистрируйтесь бесплатно</h1>
<form action="/" method="post">
<div class="top-row">
<div class="field-wrap">
<label> Имя<span class="req">*</span> </label>
<input type="text" required autocomplete="off" />
</div>
<div class="field-wrap">
<label> Фамилия<span class="req">*</span> </label>
<input type="text" required autocomplete="off" />
</div>
</div>
<div class="field-wrap">
<label> Email<span class="req">*</span> </label>
<input type="email" required autocomplete="off" />
</div>
<div class="field-wrap">
<label> Пароль<span class="req">*</span> </label>
<input type="password" required autocomplete="off" />
</div>
<button type="submit" class="button button-block">Начать</button>
</form>
</div>
<div id="login">
<h1>С возвращением!</h1>
<form action="/" method="post">
<div class="field-wrap">
<label> Email<span class="req">*</span> </label>
<input type="email" required autocomplete="off" />
</div>
<div class="field-wrap">
<label> Пароль<span class="req">*</span> </label>
<input type="password" required autocomplete="off" />
</div>
<p class="forgot"><a href="#">Забыли пароль?</a></p>
<button class="button button-block">Войти</button>
</form>
</div>
</div>
<!-- tab-content -->
</div>
<!-- /form -->
*:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Titillium Web', sans-serif;
}
a {
text-decoration: none;
color: #1ab188;
-webkit-transition: .5s ease;
-o-transition: .5s ease;
-moz-transition: .5s ease;
transition: .5s ease;
}
a:hover {
color: #179b77;
}
.form {
background: rgba(19, 35, 47, 0.9);
padding: 40px;
width: 600px;
margin: 40px auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3);
-moz-box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3);
box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3);
}
.tab-group {
list-style: none;
padding: 0;
margin: 0 0 40px 0;
}
.tab-group:after {
content: "";
display: table;
clear: both;
}
.tab-group li a {
display: block;
text-decoration: none;
padding: 15px;
background: rgba(160, 179, 176, 0.25);
color: #a0b3b0;
font-size: 20px;
float: left;
width: 50%;
text-align: center;
cursor: pointer;
-webkit-transition: .5s ease;
-o-transition: .5s ease;
-moz-transition: .5s ease;
transition: .5s ease;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.tab-group li a:hover {
background: #179b77;
color: #ffffff;
}
.tab-group .active a {
background: #1ab188;
color: #ffffff;
}
.tab-content > div:last-child {
display: none;
}
h1 {
text-align: center;
color: #ffffff;
font-weight: 300;
margin: 0 0 40px;
}
label {
position: absolute;
-webkit-transform: translateY(6px);
-moz-transform: translateY(6px);
-o-transform: translateY(6px);
transform: translateY(6px);
left: 13px;
color: rgba(255, 255, 255, 0.5);
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
-moz-transition: all 0.25s ease;
transition: all 0.25s ease;
-webkit-backface-visibility: hidden;
pointer-events: none;
font-size: 22px;
}
label .req {
margin: 2px;
color: #1ab188;
}
label.active {
-webkit-transform: translateY(50px);
-moz-transform: translateY(50px);
-o-transform: translateY(50px);
transform: translateY(50px);
left: 2px;
font-size: 14px;
}
label.active .req {
opacity: 0;
}
label.highlight {
color: #ffffff;
}
input, textarea {
font-size: 22px;
display: block;
width: 100%;
height: 100%;
padding: 5px 10px;
background: none;
background-image: none;
border: 1px solid #a0b3b0;
color: #ffffff;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-transition: border-color .25s ease, -webkit-box-shadow .25s ease;
transition: border-color .25s ease, -webkit-box-shadow .25s ease;
-o-transition: border-color .25s ease, box-shadow .25s ease;
-moz-transition: border-color .25s ease, box-shadow .25s ease, -moz-box-shadow .25s ease;
transition: border-color .25s ease, box-shadow .25s ease;
transition: border-color .25s ease, box-shadow .25s ease, -webkit-box-shadow .25s ease, -moz-box-shadow .25s ease;
}
input:focus, textarea:focus {
outline: 0;
border-color: #1ab188;
}
textarea {
border: 2px solid #a0b3b0;
resize: vertical;
}
.field-wrap {
position: relative;
margin-bottom: 40px;
}
.top-row:after {
content: "";
display: table;
clear: both;
}
.top-row > div {
float: left;
width: 48%;
margin-right: 4%;
}
.top-row > div:last-child {
margin: 0;
}
.button {
border: 0;
outline: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
padding: 15px 0;
font-size: 2rem;
font-weight: 600;
text-transform: uppercase;
letter-spacing: .1em;
background: #1ab188;
color: #ffffff;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-appearance: none;
}
.button:hover, .button:focus {
background: #179b77;
}
.button-block {
display: block;
width: 100%;
}
.forgot {
margin-top: -20px;
text-align: right;
}
$(".form")
.find("input, textarea")
.on("keyup blur focus", function (e) {
var $this = $(this),
label = $this.prev("label");
if (e.type === "keyup") {
if ($this.val() === "") {
label.removeClass("active highlight");
} else {
label.addClass("active highlight");
}
} else if (e.type === "blur") {
if ($this.val() === "") {
label.removeClass("active highlight");
} else {
label.removeClass("highlight");
}
} else if (e.type === "focus") {
if ($this.val() === "") {
label.removeClass("highlight");
} else if ($this.val() !== "") {
label.addClass("highlight");
}
}
});
$(".tab a").on("click", function (e) {
e.preventDefault();
$(this).parent().addClass("active");
$(this).parent().siblings().removeClass("active");
target = $(this).attr("href");
$(".tab-content > div").not(target).hide();
$(target).fadeIn(600);
});
Представьте, что перед вами код, который словно мастерский ключ, открывает двери в мир интернет-пространства, предлагая два пути: регистрацию для новичков и вход для возвращающихся пользователей. Этот код – настоящий цифровой портье, который с улыбкой направляет посетителей туда, куда им нужно.
Часть «Регистрация»: Это как приветственный жест для новоприбывших. Здесь всё создано для того, чтобы новичок мог легко и быстро стать частью вашего сайта, заполнив всего несколько полей: имя, электронная почта и пароль. Это словно рукопожатие, приветливое и ненавязчивое.
Раздел «Вход»: Для тех, кто уже знаком с сайтом, здесь радушное «С возвращением!». Достаточно ввести электронную почту и пароль, чтобы оказаться в привычном пространстве. А если пароль забыт, всегда можно воспользоваться функцией его восстановления.
Визуальное оформление и интерактивность формы обеспечиваются за счет стилей CSS и немного магии JavaScript. Это делает интерфейс не только красивым, но и удобным в использовании, а переключение между регистрацией и входом происходит гладко и непринужденно.
Таким образом, основная цель этого кода – создать максимально комфортную и понятную среду для пользователей, будь то их первый визит или очередное возвращение. Это первый шаг в их путешествии по вашему сайту, и он должен быть особенным!