Form #2
- 7.50 KB
- HTML, CSS, JS
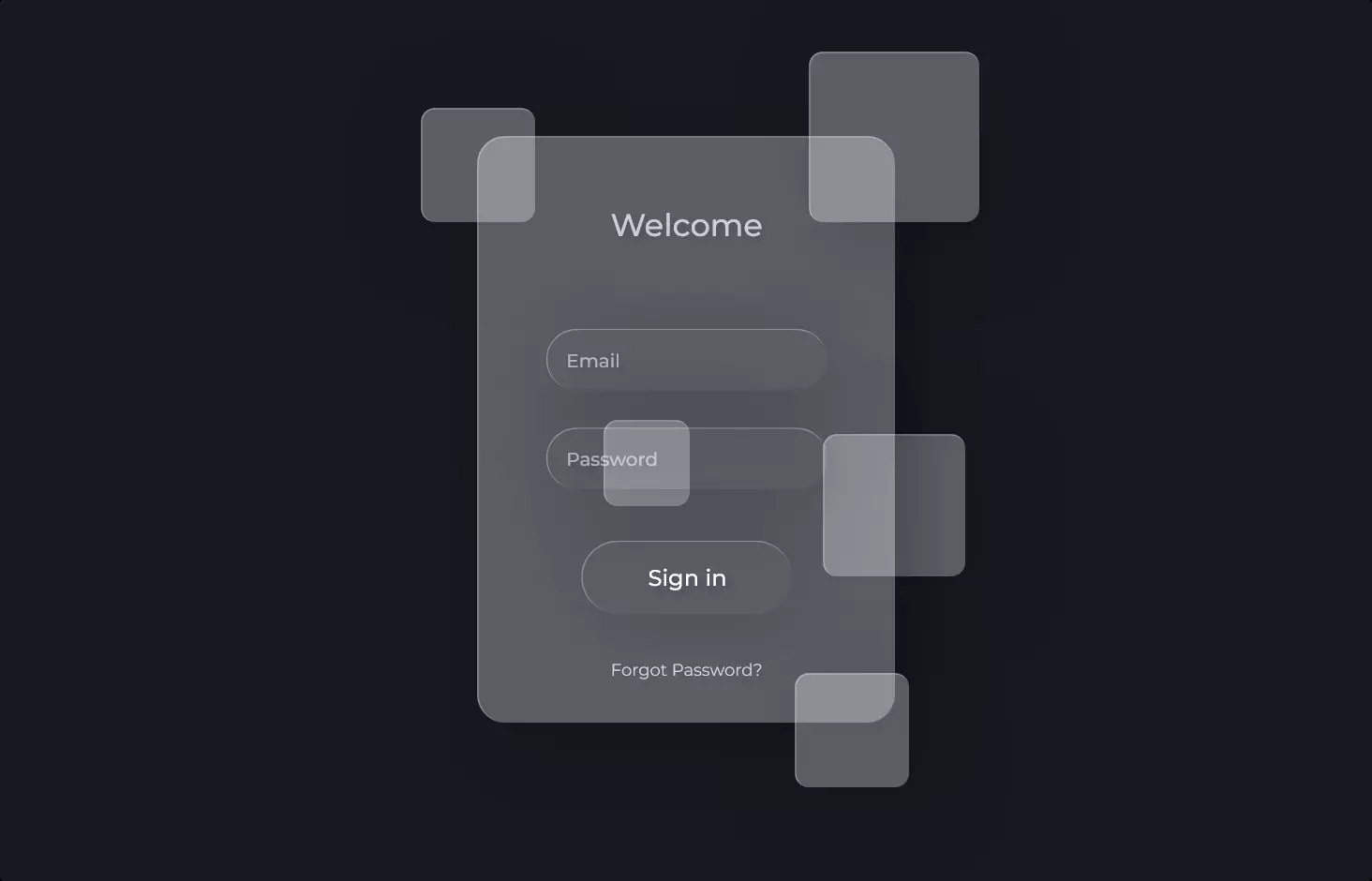
- Form
- sign in, sign up
- MIT License
<div class="form">
<ul class="tab-group">
<li class="tab active"><a href="#signup">Sign Up</a></li>
<li class="tab"><a href="#login">Log In</a></li>
</ul>
<div class="tab-content">
<div id="signup">
<h1>Sign Up for Free</h1>
<form action="/" method="post">
<div class="top-row">
<div class="field-wrap">
<label> First Name<span class="req">*</span> </label>
<input type="text" required autocomplete="off" />
</div>
<div class="field-wrap">
<label> Last Name<span class="req">*</span> </label>
<input type="text" required autocomplete="off" />
</div>
</div>
<div class="field-wrap">
<label> Email Address<span class="req">*</span> </label>
<input type="email" required autocomplete="off" />
</div>
<div class="field-wrap">
<label> Set A Password<span class="req">*</span> </label>
<input type="password" required autocomplete="off" />
</div>
<button type="submit" class="button button-block">Get Started</button>
</form>
</div>
<div id="login">
<h1>Welcome Back!</h1>
<form action="/" method="post">
<div class="field-wrap">
<label> Email Address<span class="req">*</span> </label>
<input type="email" required autocomplete="off" />
</div>
<div class="field-wrap">
<label> Password<span class="req">*</span> </label>
<input type="password" required autocomplete="off" />
</div>
<p class="forgot"><a href="#">Forgot Password?</a></p>
<button class="button button-block">Log In</button>
</form>
</div>
</div>
<!-- tab-content -->
</div>
<!-- /form -->
*:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Titillium Web', sans-serif;
}
a {
text-decoration: none;
color: #1ab188;
-webkit-transition: .5s ease;
-o-transition: .5s ease;
-moz-transition: .5s ease;
transition: .5s ease;
}
a:hover {
color: #179b77;
}
.form {
background: rgba(19, 35, 47, 0.9);
padding: 40px;
width: 600px;
margin: 40px auto;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3);
-moz-box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3);
box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3);
}
.tab-group {
list-style: none;
padding: 0;
margin: 0 0 40px 0;
}
.tab-group:after {
content: "";
display: table;
clear: both;
}
.tab-group li a {
display: block;
text-decoration: none;
padding: 15px;
background: rgba(160, 179, 176, 0.25);
color: #a0b3b0;
font-size: 20px;
float: left;
width: 50%;
text-align: center;
cursor: pointer;
-webkit-transition: .5s ease;
-o-transition: .5s ease;
-moz-transition: .5s ease;
transition: .5s ease;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.tab-group li a:hover {
background: #179b77;
color: #ffffff;
}
.tab-group .active a {
background: #1ab188;
color: #ffffff;
}
.tab-content > div:last-child {
display: none;
}
h1 {
text-align: center;
color: #ffffff;
font-weight: 300;
margin: 0 0 40px;
}
label {
position: absolute;
-webkit-transform: translateY(6px);
-moz-transform: translateY(6px);
-o-transform: translateY(6px);
transform: translateY(6px);
left: 13px;
color: rgba(255, 255, 255, 0.5);
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
-moz-transition: all 0.25s ease;
transition: all 0.25s ease;
-webkit-backface-visibility: hidden;
pointer-events: none;
font-size: 22px;
}
label .req {
margin: 2px;
color: #1ab188;
}
label.active {
-webkit-transform: translateY(50px);
-moz-transform: translateY(50px);
-o-transform: translateY(50px);
transform: translateY(50px);
left: 2px;
font-size: 14px;
}
label.active .req {
opacity: 0;
}
label.highlight {
color: #ffffff;
}
input, textarea {
font-size: 22px;
display: block;
width: 100%;
height: 100%;
padding: 5px 10px;
background: none;
background-image: none;
border: 1px solid #a0b3b0;
color: #ffffff;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-transition: border-color .25s ease, -webkit-box-shadow .25s ease;
transition: border-color .25s ease, -webkit-box-shadow .25s ease;
-o-transition: border-color .25s ease, box-shadow .25s ease;
-moz-transition: border-color .25s ease, box-shadow .25s ease, -moz-box-shadow .25s ease;
transition: border-color .25s ease, box-shadow .25s ease;
transition: border-color .25s ease, box-shadow .25s ease, -webkit-box-shadow .25s ease, -moz-box-shadow .25s ease;
}
input:focus, textarea:focus {
outline: 0;
border-color: #1ab188;
}
textarea {
border: 2px solid #a0b3b0;
resize: vertical;
}
.field-wrap {
position: relative;
margin-bottom: 40px;
}
.top-row:after {
content: "";
display: table;
clear: both;
}
.top-row > div {
float: left;
width: 48%;
margin-right: 4%;
}
.top-row > div:last-child {
margin: 0;
}
.button {
border: 0;
outline: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
padding: 15px 0;
font-size: 2rem;
font-weight: 600;
text-transform: uppercase;
letter-spacing: .1em;
background: #1ab188;
color: #ffffff;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-appearance: none;
}
.button:hover, .button:focus {
background: #179b77;
}
.button-block {
display: block;
width: 100%;
}
.forgot {
margin-top: -20px;
text-align: right;
}
$(".form")
.find("input, textarea")
.on("keyup blur focus", function (e) {
var $this = $(this),
label = $this.prev("label");
if (e.type === "keyup") {
if ($this.val() === "") {
label.removeClass("active highlight");
} else {
label.addClass("active highlight");
}
} else if (e.type === "blur") {
if ($this.val() === "") {
label.removeClass("active highlight");
} else {
label.removeClass("highlight");
}
} else if (e.type === "focus") {
if ($this.val() === "") {
label.removeClass("highlight");
} else if ($this.val() !== "") {
label.addClass("highlight");
}
}
});
$(".tab a").on("click", function (e) {
e.preventDefault();
$(this).parent().addClass("active");
$(this).parent().siblings().removeClass("active");
target = $(this).attr("href");
$(".tab-content > div").not(target).hide();
$(target).fadeIn(600);
});
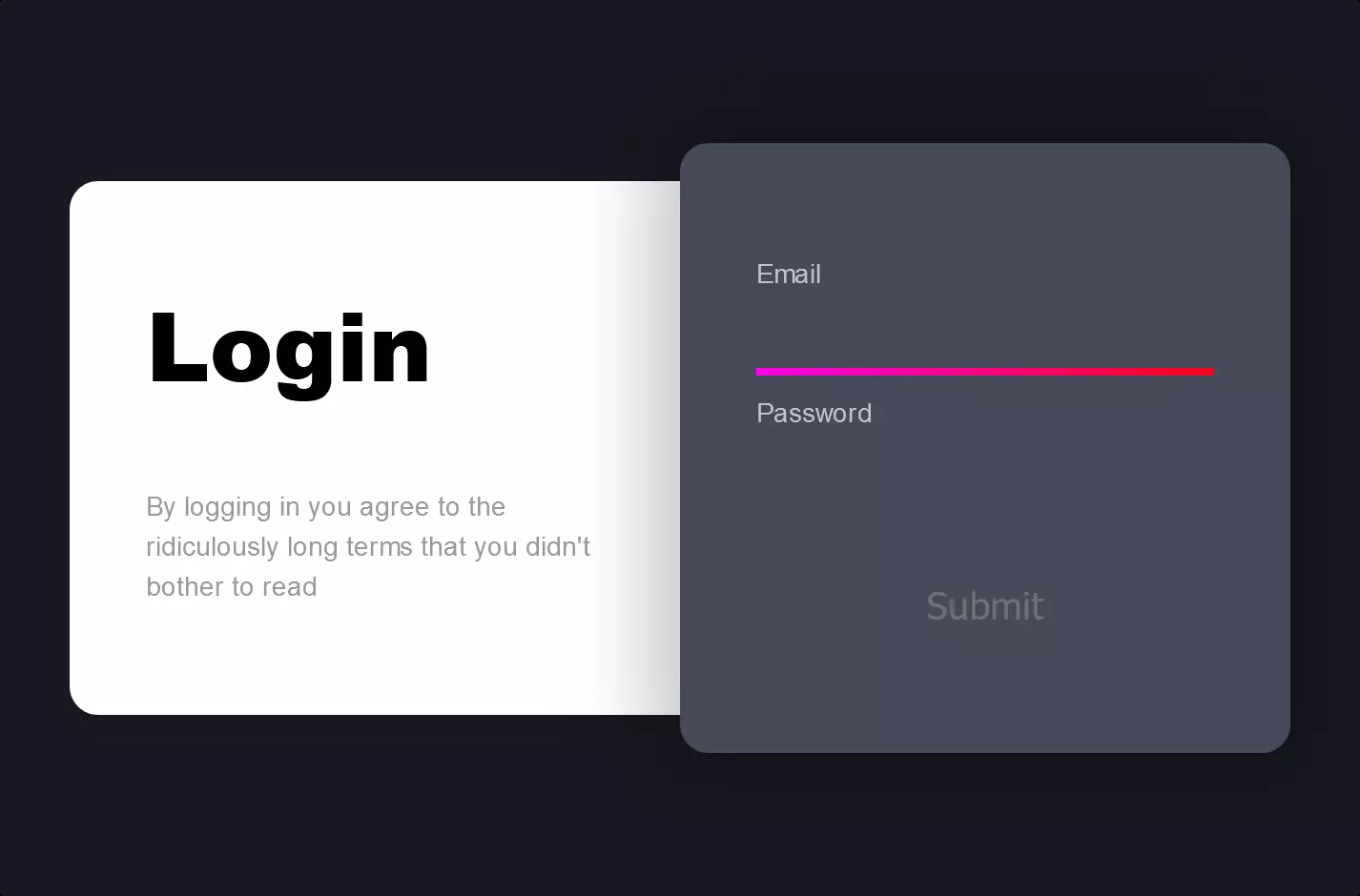
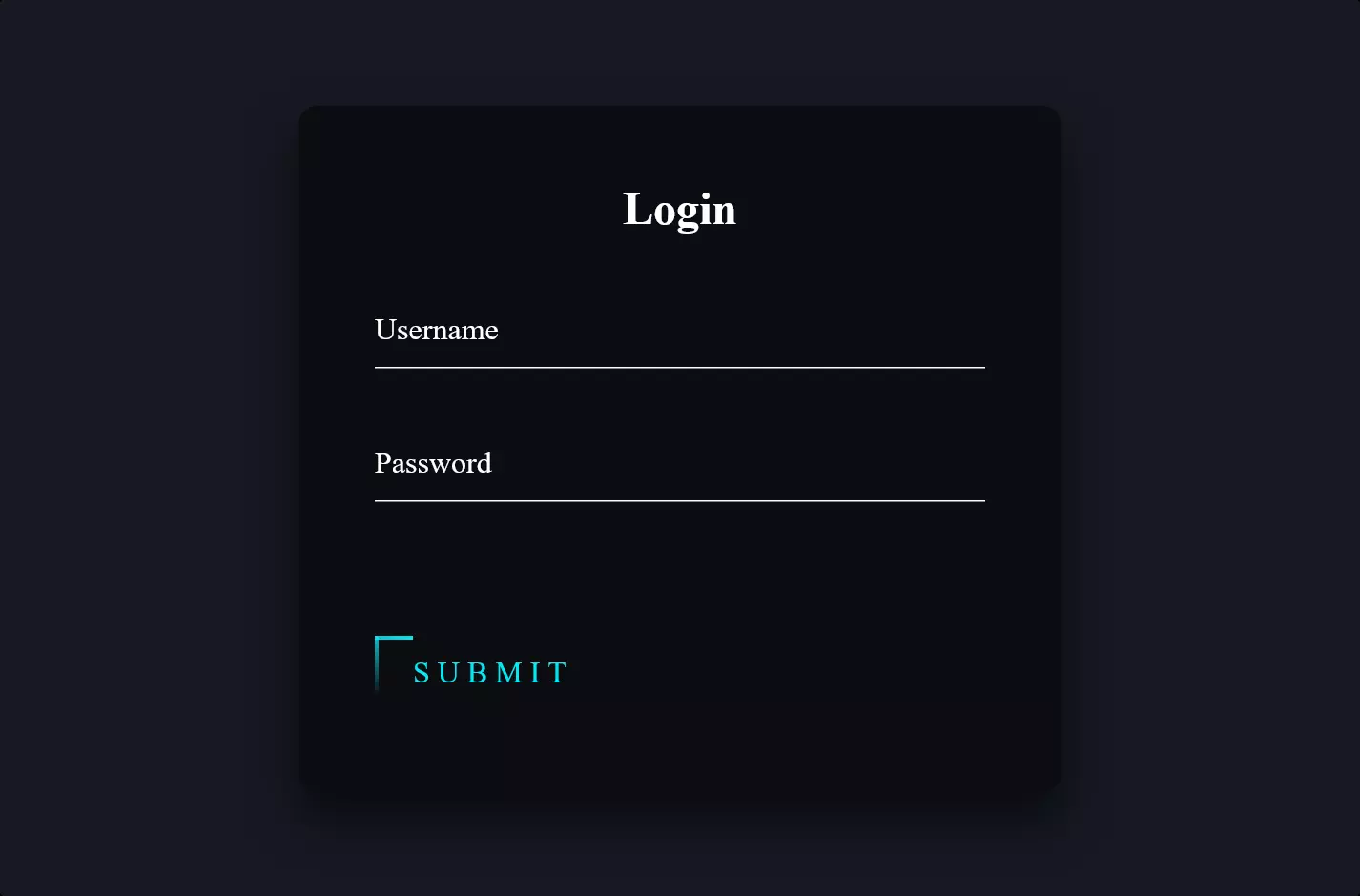
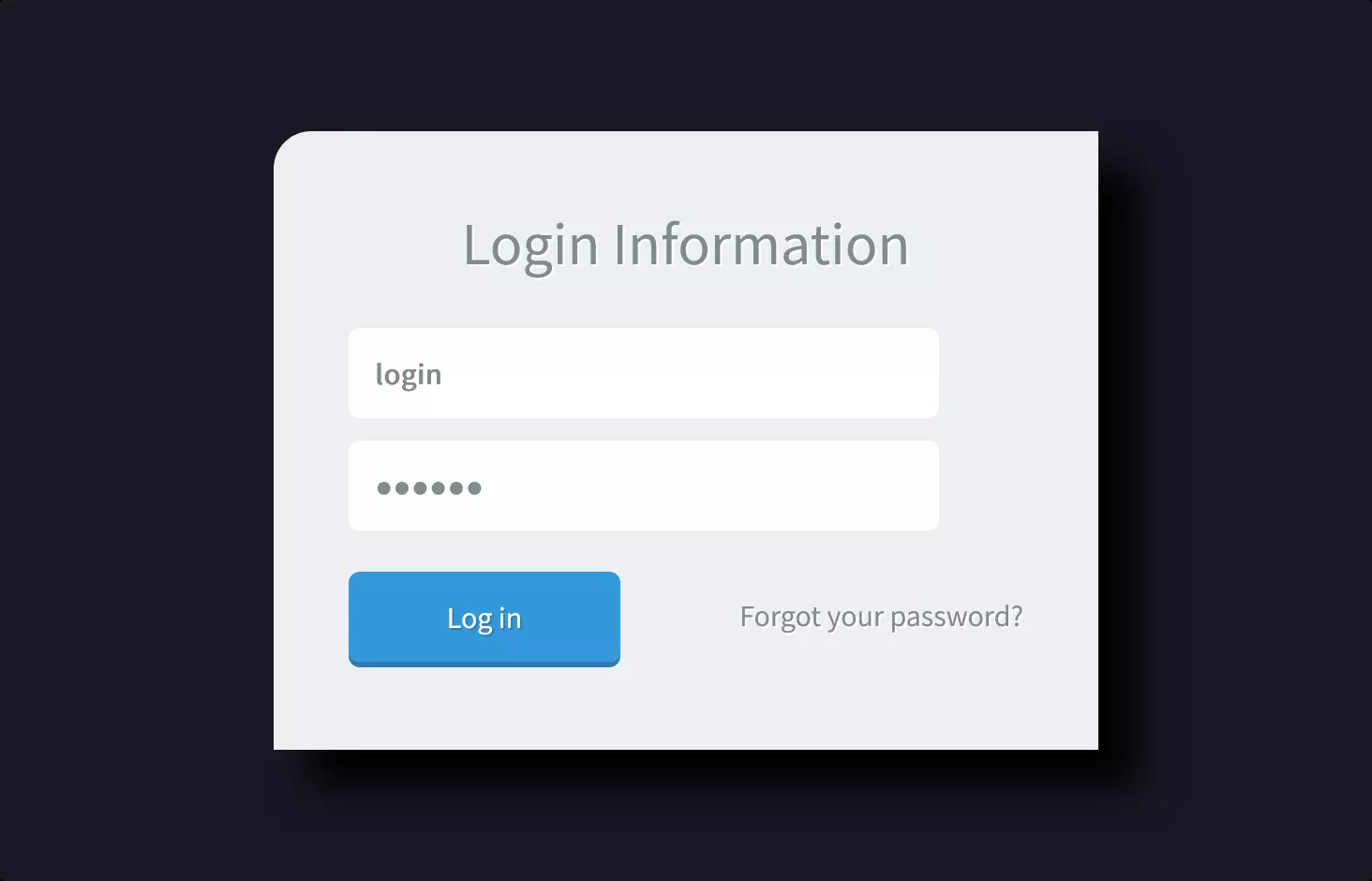
Let’s dive into this cool piece of code, which is all about making a sleek, user-friendly form for your website. Imagine you’re crafting a doorway into your digital world, and you want folks to either sign up as newbies or log in if they’re returning friends. This code snippet is like your friendly doorman, guiding visitors through the process with style.
First up, the heart of our discussion: a form that comes in two flavors, “Sign Up” and “Log In”. Each has its own vibe, but both aim to make the visitor feel welcome and get them through the door smoothly.
The “Sign Up” Part: Picture this as the welcome mat for new visitors. It’s got a friendly “Sign Up for Free” greeting that’s hard to miss. Visitors just need to fill in their names, email, and choose a password. It’s like a friendly handshake – simple, quick, and pleasant.
The “Log In” Section: For those who’ve been here before, the “Welcome Back!” message is like recognizing an old friend. Just the email and password, and they’re in. Plus, there’s a handy “Forgot Password?” link, just in case their memory’s a bit fuzzy.
Under the hood, we’ve got some stylish CSS making everything look sharp and inviting. And, for that extra touch of magic, there’s a bit of JavaScript making the form responsive and interactive. It’s like the form is chatting with the visitors, highlighting fields as they fill them in and smoothly switching between “Sign Up” and “Log In” views without a hitch.
In essence, this code is about making connections. It’s not just about the technical bits and bobs but creating a space where visitors feel comfortable, whether it’s their first visit or their hundredth. It’s the start of their journey on your website, so you want to make it count!