Меню №21
- 12+
- 26+
- 16+
- 12.1+
- 9+
- 26+
- 16+
- 14+
- 9+
- 1.5+
- 37+
- 1,64 КБ
- HTML, CSS
- Меню
- вертикальное, сайдбар, скользящее
- Лицензия MIT
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" />
<ul class="side-menu">
<li>
<a href="#"><span class="fa fa-code"></span>Заголовок</a>
</li>
<li>
<a href="#"><span class="fa fa-cog"></span>Настройки</a>
</li>
<li>
<a href="#"><span class="fa fa-font"></span>Типография</a>
</li>
<li>
<a href="#"><span class="fa fa-caret-square-o-right"></span>Медиа</a>
</li>
<li>
<a href="#"><span class="fa fa-check-square"></span>Формулы</a>
</li>
<li>
<a href="#"><span class="fa fa-square"></span>Карточки</a>
</li>
<li>
<a href="#"><span class="fa fa-bars"></span>Меню</a>
</li>
</ul>
@import "https://fonts.googleapis.com/css?family=Roboto";
.side-menu {
font-family: "Roboto", sans-serif;
position: fixed;
top: 0;
left: 0;
margin: 0;
padding: 0;
height: 100%;
width: 60px;
list-style-type: none;
background: #f32c52;
overflow: hidden;
-webkit-transition: width 0.3s;
-o-transition: width 0.3s;
-moz-transition: width 0.3s;
transition: width 0.3s;
}
.side-menu:hover {
width: 300px;
}
.side-menu li {
width: 300px;
}
.side-menu li span {
font-size: 1rem;
margin: 20px 30px 0 22px;
}
.side-menu li a {
display: block;
font-size: 0.9rem;
text-decoration: none;
color: #fff;
height: 60px;
}
.side-menu li a:hover,
.side-menu li:first-child a {
background: #14081d;
display: block;
}
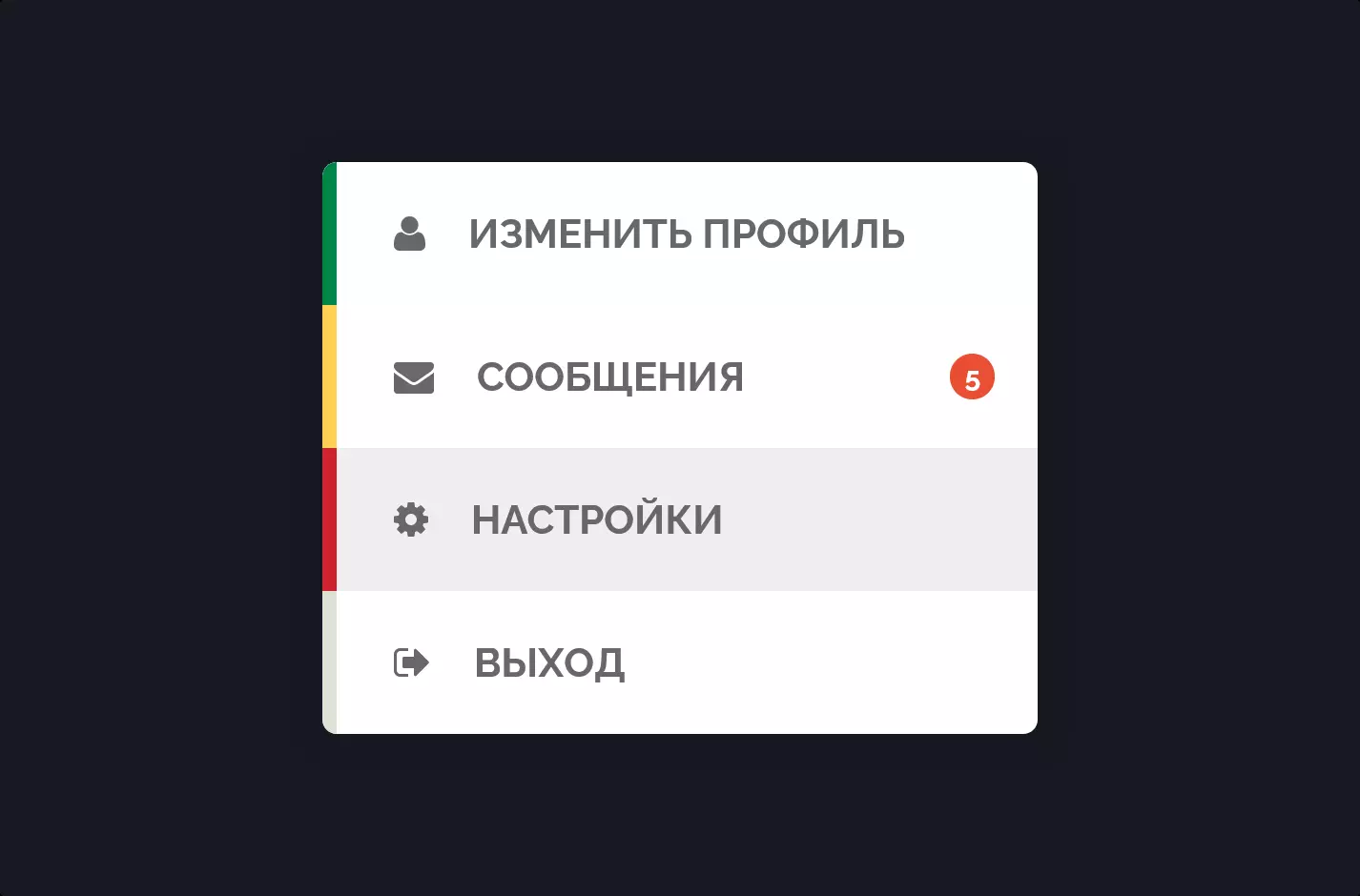
Представьте, что вы создаете веб-сайт и решаете добавить на него стильную боковую панель для навигации. Этот код именно об этом.
HTML здесь задает структуру – это список пунктов, таких как «Настройки», «Типографика», «Медиа». Каждый пункт – это штрих к общей картине, определяющий, что будет предложено в вашей боковой панели. Иконки от Font Awesome добавляют визуальные подсказки к каждому пункту меню, делая его не просто текстовым, но и визуальным.
Переходя к CSS, именно здесь ваша боковая панель оживает. Вы говорите браузеру: «Хочу, чтобы эта боковая панель была ярко-красной, и чтобы она играла в догонялки с пользователем». CSS прислушивается и выполняет. Благодаря стилизации, ваша боковая панель тихо сидит по стороне, компактная и ненавязчивая. Но как только пользователь наводит на нее курсор, она расширяется, приветливо раскрывая все свои опции.
Здесь нет JavaScript, и это нормально. Боковая панель, о которой идет речь, стильная и отзывчивая, полагаясь исключительно на мощь CSS для создания динамичного пользовательского опыта. Этот фрагмент кода демонстрирует, что иногда простота – это вершина изящества.