Меню №19
- 8,21 КБ
- HTML, CSS
- Меню
- вертикальное, гамбургер, скользящее
- Лицензия MIT
<nav class="vert-menu" role="navigation">
<div class="top-header">
<div class="navBurger">
<div class="burger"></div>
</div>
</div>
<ul id="menu-vertical-menu" class="nav">
<li><a href="#">Это меню</a></li>
<li><a href="#">сделано на основе</a></li>
<li><a href="#">навигации WP</a></li>
<li><a href="#">вам достаточно</a></li>
<li><a href="#">добавить этот</a></li>
<li><a href="#">CSS !</a></li>
</ul>
</nav>
nav.vert-menu a {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
nav.vert-menu {
width: 60px;
height: 100%;
left: 0;
-webkit-transition: left 0.5s ease-in-out 0.2s;
-o-transition: left 0.5s ease-in-out 0.2s;
-moz-transition: left 0.5s ease-in-out 0.2s;
transition: left 0.5s ease-in-out 0.2s;
position: fixed;
display: inline-block;
background-color: #3a4151;
z-index: 1000;
}
nav.vert-menu {
height: 100%;
width: 60px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}
nav.vert-menu .top-header {
background-color: #3a4151;
position: relative;
}
nav.vert-menu:before {
content: " ";
height: 100%;
width: 0px;
background-color: #424a5c;
position: absolute;
left: 60px;
-webkit-transition: width 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045);
-o-transition: width 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045);
-moz-transition: width 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045);
transition: width 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
}
nav.vert-menu .navBurger {
cursor: pointer;
width: 100%;
height: 45px;
}
nav.vert-menu .navBurger .burger {
margin-left: 18px;
margin-top: 30px;
cursor: pointer;
}
nav.vert-menu .navBurger .burger,
nav.vert-menu .navBurger .burger::before,
nav.vert-menu .navBurger .burger::after {
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
position: absolute;
z-index: 100;
width: 24px;
height: 4px;
background: white;
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
nav.vert-menu .navBurger .burger::before,
nav.vert-menu .navBurger .burger::after {
content: "";
display: block;
}
nav.vert-menu .navBurger .burger::before {
margin-top: -8px;
}
nav.vert-menu .navBurger .burger::after {
margin-top: 8px;
}
nav.vert-menu ul {
position: absolute;
padding: 0;
width: 100%;
margin-top: 20px;
}
nav.vert-menu ul li {
font-size: 14px;
width: 60px;
height: 40px;
cursor: pointer;
position: relative;
display: block;
}
nav.vert-menu ul li a {
width: 200px;
color: white;
position: relative;
z-index: 0;
opacity: 0;
left: -80px;
text-transform: uppercase;
-webkit-transition: left 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045), opacity 0.15s cubic-bezier(0.6, -0.28, 0.735, 0.045);
-o-transition: left 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045), opacity 0.15s cubic-bezier(0.6, -0.28, 0.735, 0.045);
-moz-transition: left 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045), opacity 0.15s cubic-bezier(0.6, -0.28, 0.735, 0.045);
transition: left 0.2s cubic-bezier(0.6, -0.28, 0.735, 0.045), opacity 0.15s cubic-bezier(0.6, -0.28, 0.735, 0.045);
color: #fff;
text-decoration: none;
display: block;
padding: 15px;
}
nav.vert-menu ul li:before {
z-index: 10;
content: " ";
width: 8px;
height: 8px;
background-color: transparent;
position: absolute;
left: 26px;
top: 16px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 2px solid white;
-webkit-transform: scale(1) translate3d(0, 0, 0);
-moz-transform: scale(1) translate3d(0, 0, 0);
transform: scale(1) translate3d(0, 0, 0);
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
nav.vert-menu ul li a:hover,
nav.vert-menu ul li a:active,
nav.vert-menu ul li a:visited,
nav.vert-menu ul li a:focus {
background-color: transparent !important;
color: white;
}
nav.vert-menu ul li:hover:before {
background-color: white;
}
nav.vert-menu ul li.active:before,
nav.vert-menu ul li:hover:before {
-webkit-transform: scale(1.5) translate3d(0, 0, 0);
-moz-transform: scale(1.5) translate3d(0, 0, 0);
transform: scale(1.5) translate3d(0, 0, 0);
background-color: white;
}
nav.vert-menu:hover:before {
width: 200px;
-webkit-transition: width 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.275);
-o-transition: width 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.275);
-moz-transition: width 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition: width 0.4s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
nav.vert-menu:hover .burger {
-webkit-transform: rotate(45deg) translate3d(0, 0, 0);
-moz-transform: rotate(45deg) translate3d(0, 0, 0);
transform: rotate(45deg) translate3d(0, 0, 0);
}
nav.vert-menu:hover .burger::before {
margin-top: 0px;
-webkit-transform: rotate(-90deg) translate3d(0, 0, 0);
-moz-transform: rotate(-90deg) translate3d(0, 0, 0);
transform: rotate(-90deg) translate3d(0, 0, 0);
}
nav.vert-menu:hover .burger::after {
margin-top: 0px;
-webkit-transform: rotate(0deg) translate3d(0, 0, 0);
-moz-transform: rotate(0deg) translate3d(0, 0, 0);
transform: rotate(0deg) translate3d(0, 0, 0);
}
nav.vert-menu:hover li a {
left: 70px;
opacity: 1;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
-o-transition-duration: 0.4s;
transition-duration: 0.4s;
-webkit-transition-property: left, opacity;
-o-transition-property: left, opacity;
-moz-transition-property: left, opacity;
transition-property: left, opacity;
-webkit-transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
-moz-transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
-o-transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
nav.vert-menu:hover li:nth-child(1) a {
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
transition-delay: 0.3s;
}
nav.vert-menu:hover li:nth-child(2) a {
-webkit-transition-delay: 0.34s;
-moz-transition-delay: 0.34s;
-o-transition-delay: 0.34s;
transition-delay: 0.34s;
}
nav.vert-menu:hover li:nth-child(3) a {
-webkit-transition-delay: 0.38s;
-moz-transition-delay: 0.38s;
-o-transition-delay: 0.38s;
transition-delay: 0.38s;
}
nav.vert-menu:hover li:nth-child(4) a {
-webkit-transition-delay: 0.42s;
-moz-transition-delay: 0.42s;
-o-transition-delay: 0.42s;
transition-delay: 0.42s;
}
nav.vert-menu:hover li:nth-child(5) a {
-webkit-transition-delay: 0.46s;
-moz-transition-delay: 0.46s;
-o-transition-delay: 0.46s;
transition-delay: 0.46s;
}
nav.vert-menu:hover li:nth-child(6) a {
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
-o-transition-delay: 0.5s;
transition-delay: 0.5s;
}
nav.vert-menu:hover li:nth-child(7) a {
-webkit-transition-delay: 0.54s;
-moz-transition-delay: 0.54s;
-o-transition-delay: 0.54s;
transition-delay: 0.54s;
}
nav.vert-menu:hover li:nth-child(8) a {
-webkit-transition-delay: 0.58s;
-moz-transition-delay: 0.58s;
-o-transition-delay: 0.58s;
transition-delay: 0.58s;
}
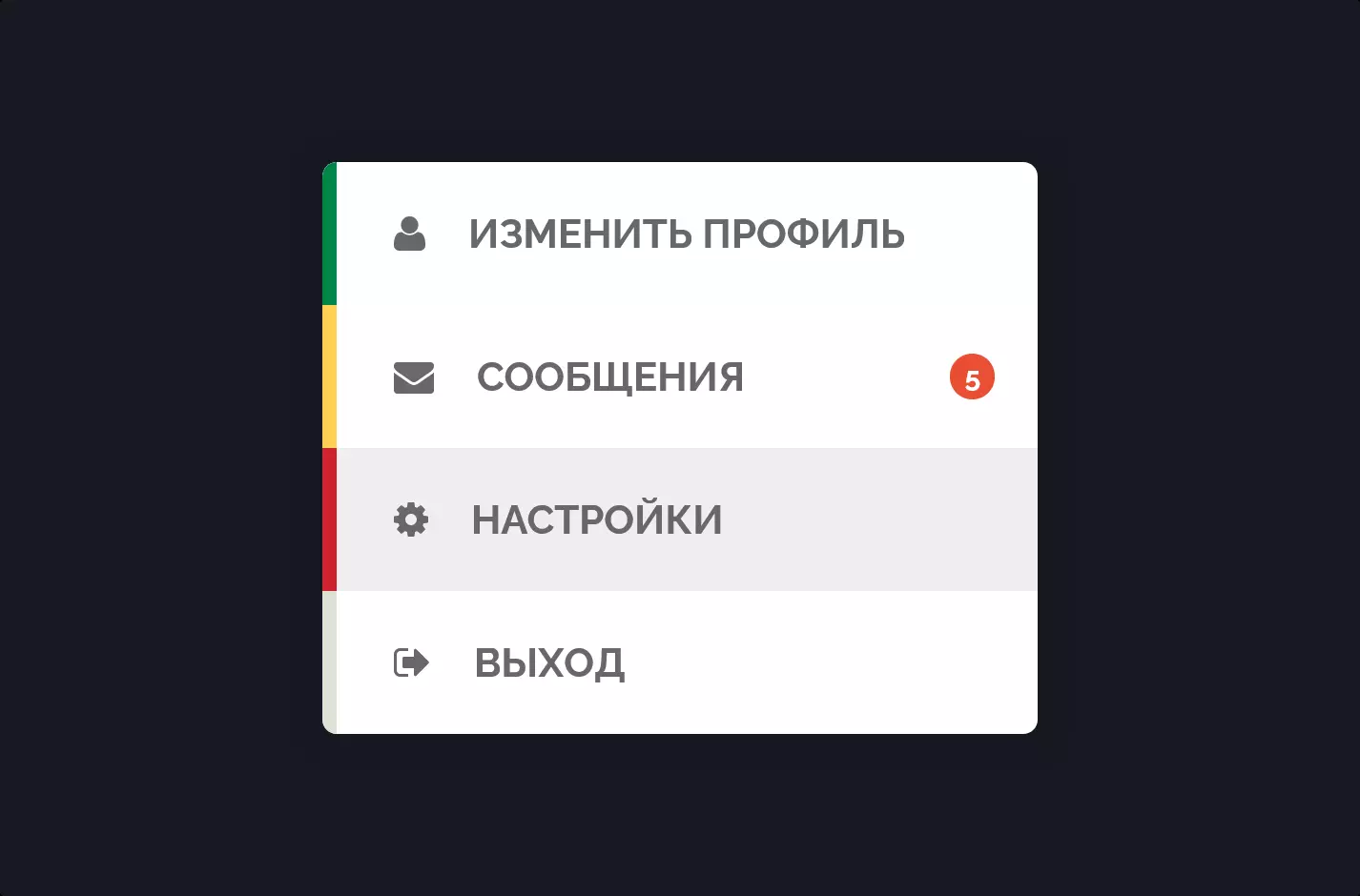
Фрагмент кода, который мы рассматриваем, рисует картину изящного, интерактивного веб-элемента: вертикальное меню с иконкой меню-гамбургера, которое при взаимодействии открывает скользящее меню. Представьте себе компактную, ненавязчивую колонку на стороне вашей веб-страницы, которая при простом наведении курсора или клике раскрывается, представляя список опций. Это магия сочетания HTML и CSS для создания удобного в использовании и визуально привлекательного инструмента навигации.
В сердцевине этого дизайна находится вертикальное меню, стилизованное и структурированное с использованием HTML. Тег <nav> оборачивает все меню, указывая на его роль в навигации, со списком ссылок <a>, вложенных в теги <li> внутри <ul>. Эта семантическая HTML-структура не только способствует доступности, но и обеспечивает чистый, организованный каркас для стилизации. Включение div с классом navBurger содержит иконку гамбургера, состоящую из серии стилизованных div, визуально представляющих иконические три линии меню-гамбургера.
CSS оживляет эту структуру, превращая ее в скользящее меню, которое вовлекает пользователей. Через серию переходов и преобразований, иконка гамбургера анимируется в иконку закрытия, когда меню активно, сигнализируя пользователям, что они могут убрать меню. Само вертикальное меню изначально расположено вне экрана, скользя в поле зрения, когда пользователь взаимодействует с иконкой гамбургера. Стилизация обеспечивает не только функциональность меню, но и его бесшовную интеграцию в эстетику веб-сайта с плавными переходами, которые улучшают пользовательский опыт.
Эта интеграция HTML и CSS демонстрирует, как несколько строк кода могут значительно улучшить интерактивность и визуальную привлекательность веб-навигации. Меню-гамбургер служит решением для экономии места, в то время как механизм скольжения делает опыт навигации более увлекательным. Вертикальная ориентация меню предлагает современный поворот традиционным горизонтальным панелям навигации, идеально вписываясь в современный ландшафт веб-дизайна, где пользовательский опыт и дизайн интерфейса имеют первостепенное значение.