Форма №7
- 6,59 КБ
- HTML, CSS, JS
- Форма
- вход
- Лицензия MIT
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.2.0/anime.min.js"></script>
<div class="page">
<div class="container">
<div class="left">
<div class="login">Вход</div>
<div class="eula">Входя в систему, вы соглашаетесь с нелепо длинными условиями, которые вы не удосужитесь прочитать.</div>
</div>
<div class="right">
<svg viewBox="0 0 320 300">
<defs>
<linearGradient inkscape:collect="always" id="linearGradient" x1="13" y1="193.49992" x2="307" y2="193.49992" gradientUnits="userSpaceOnUse">
<stop style="stop-color: #ff00ff;" offset="0" id="stop876" />
<stop style="stop-color: #ff0000;" offset="1" id="stop878" />
</linearGradient>
</defs>
<path
d="m 40,120.00016 239.99984,-3.2e-4 c 0,0 24.99263,0.79932 25.00016,35.00016 0.008,34.20084 -25.00016,35 -25.00016,35 h -239.99984 c 0,-0.0205 -25,4.01348 -25,38.5 0,34.48652 25,38.5 25,38.5 h 215 c 0,0 20,-0.99604 20,-25 0,-24.00396 -20,-25 -20,-25 h -190 c 0,0 -20,1.71033 -20,25 0,24.00396 20,25 20,25 h 168.57143"
/>
</svg>
<div class="form">
<label for="email">Email</label>
<input type="email" id="email" />
<label for="password">Пароль</label>
<input type="password" id="password" />
<input type="submit" id="submit" value="Войти" />
</div>
</div>
</div>
</div>
.page {
font-family: sans-serif;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-moz-box-orient: vertical;
-moz-box-direction: normal;
flex-direction: column;
height: -webkit-calc(100% - 40px);
height: -moz-calc(100% - 40px);
height: calc(100% - 40px);
position: absolute;
place-content: center;
width: -webkit-calc(100% - 40px);
width: -moz-calc(100% - 40px);
width: calc(100% - 40px);
}
@media (max-width: 767px) {
.page {
height: auto;
margin-bottom: 20px;
padding-bottom: 20px;
}
}
.page .container {
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: flex;
height: 320px;
margin: 0 auto;
width: 640px;
}
@media (max-width: 767px) {
.page .container {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-moz-box-orient: vertical;
-moz-box-direction: normal;
flex-direction: column;
height: 630px;
width: 320px;
}
}
.page .left {
background: white;
height: -webkit-calc(100% - 40px);
height: -moz-calc(100% - 40px);
height: calc(100% - 40px);
top: 20px;
position: relative;
width: 50%;
-webkit-border-top-left-radius: 15px;
-moz-border-radius-topleft: 15px;
border-top-left-radius: 15px;
-webkit-border-bottom-left-radius: 15px;
-moz-border-radius-bottomleft: 15px;
border-bottom-left-radius: 15px;
}
@media (max-width: 767px) {
.page .left {
height: 100%;
left: 20px;
width: -webkit-calc(100% - 40px);
width: -moz-calc(100% - 40px);
width: calc(100% - 40px);
max-height: 270px;
}
}
.page .login {
font-size: 50px;
font-weight: 900;
margin: 50px 40px 40px;
}
.page .eula {
color: #999;
font-size: 14px;
line-height: 1.5;
margin: 40px;
}
.page .right {
background: #474a59;
-webkit-box-shadow: 0px 0px 40px 16px rgba(0, 0, 0, 0.22);
-moz-box-shadow: 0px 0px 40px 16px rgba(0, 0, 0, 0.22);
box-shadow: 0px 0px 40px 16px rgba(0, 0, 0, 0.22);
color: #f1f1f2;
position: relative;
width: 50%;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
@media (max-width: 767px) {
.page .right {
-webkit-flex-shrink: 0;
flex-shrink: 0;
height: 100%;
width: 100%;
max-height: 350px;
}
}
.page svg {
position: absolute;
width: 320px;
}
.page path {
fill: none;
stroke: url(#linearGradient);
stroke-width: 4;
stroke-dasharray: 240 1386;
}
.page .form {
margin: 40px;
position: absolute;
}
.page label {
color: #c2c2c5;
display: block;
font-size: 14px;
height: 16px;
margin-top: 20px;
margin-bottom: 5px;
}
.page input {
background: transparent;
border: 0;
color: #f2f2f2;
font-size: 20px;
height: 30px;
line-height: 30px;
outline: none !important;
width: 100%;
}
.page input::-moz-focus-inner {
border: 0;
}
.page #submit {
color: #707075;
margin-top: 40px;
-webkit-transition: color 300ms;
-o-transition: color 300ms;
-moz-transition: color 300ms;
transition: color 300ms;
}
.page #submit:focus {
color: #f2f2f2;
}
.page #submit:active {
color: #d0d0d2;
}
var current = null;
document.querySelector("#email").addEventListener("focus", function (e) {
if (current) current.pause();
current = anime({
targets: "path",
strokeDashoffset: {
value: 0,
duration: 700,
easing: "easeOutQuart",
},
strokeDasharray: {
value: "240 1386",
duration: 700,
easing: "easeOutQuart",
},
});
});
document.querySelector("#password").addEventListener("focus", function (e) {
if (current) current.pause();
current = anime({
targets: "path",
strokeDashoffset: {
value: -336,
duration: 700,
easing: "easeOutQuart",
},
strokeDasharray: {
value: "240 1386",
duration: 700,
easing: "easeOutQuart",
},
});
});
document.querySelector("#submit").addEventListener("focus", function (e) {
if (current) current.pause();
current = anime({
targets: "path",
strokeDashoffset: {
value: -730,
duration: 700,
easing: "easeOutQuart",
},
strokeDasharray: {
value: "530 1386",
duration: 700,
easing: "easeOutQuart",
},
});
});
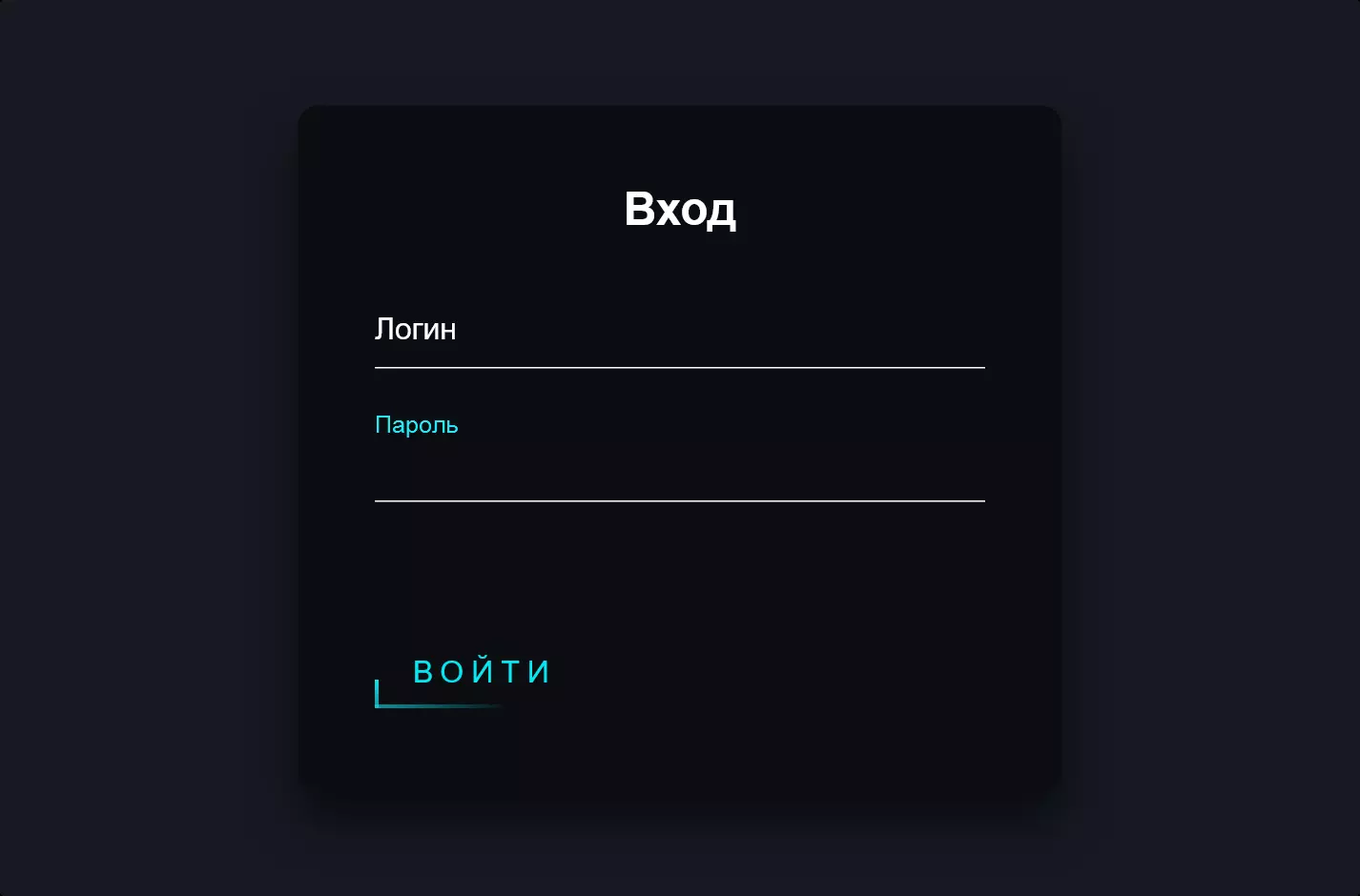
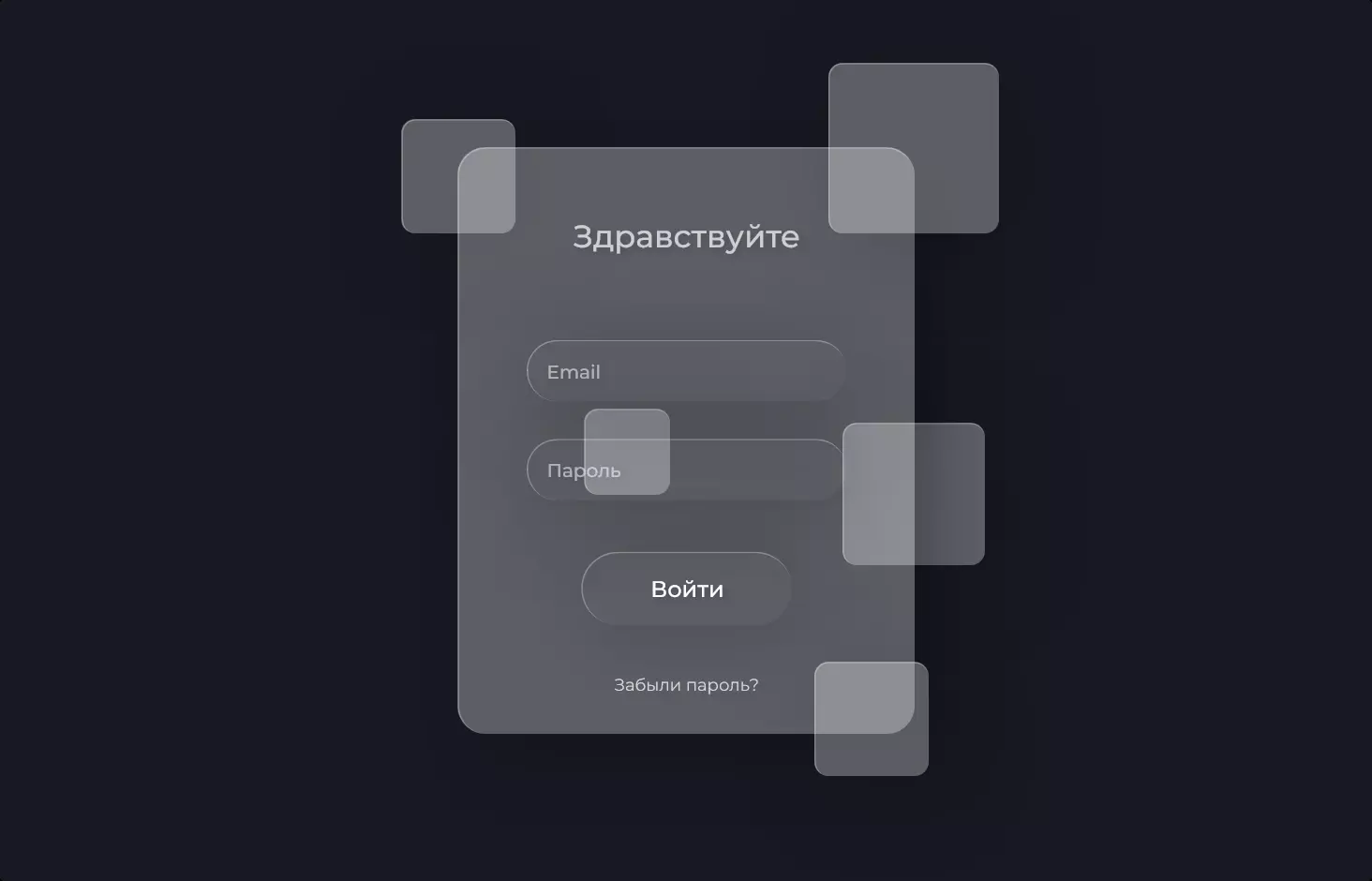
Код создаёт стильную и интерактивную форму входа, гармонично сочетающую эстетику с функциональностью. Этот пример использует HTML, CSS и JavaScript для создания пользовательского интерфейса, который не только функционален, но и привлекателен, а также захватывающе выглядит.
Начиная с HTML, здесь заложены основы нашей формы входа. Она структурирована в основной контейнер, который разделён на две части: левая часть приветствует пользователей и излагает условия обслуживания, а правая часть содержит собственно элементы формы, такие как поля для электронной почты и пароля, а также кнопку отправки. Форма проста и понятна, что подчёркивает её чёткость и лёгкость в использовании. Именно в этой структуре HTML оживает магия CSS и JavaScript, превращая базовую форму в интерактивное произведение искусства.
Стилизация с помощью CSS вдыхает жизнь в дизайн, представляя современный и элегантный вид. Она создаёт контраст между двумя разделами с помощью различных цветов фона, добавляя глубину и акцент на форму. Отзывчивый дизайн гарантирует доступность формы и визуальное удовольствие на различных устройствах, грациозно адаптируясь к разным размерам экрана. Скруглённые углы, тонкие тени и минималистичная цветовая схема способствуют созданию современной эстетики, делая процесс входа не только необходимостью, но и визуально привлекательным путешествием.
JavaScript, работающий на библиотеке Anime.js, добавляет последний штрих интерактивности и анимации. Когда пользователи фокусируются на различных полях формы, анимированный элемент пути динамически изменяет свой вид, создавая визуально привлекательный индикатор прогресса прохождения формы. Эта анимация служит не только для украшения опыта, но и для интуитивного руководства пользователей через процесс входа. Использование слушателей событий на элементах формы запускает эти анимации, обеспечивая ощущение отзывчивости и живости формы при каждом взаимодействии пользователя.
Вместе эти три технологии создают форму входа, которая выделяется своей простотой в использовании, эстетической привлекательностью и интерактивной обратной связью, делая обыденную задачу входа в систему приятным взаимодействием.