Резюме №2
- 13,30 КБ
- HTML, CSS
- Резюме
- Лицензия MIT
<div class="container">
<div class="word_split wrapper">
<span class="word word1"> Антон </span>
<span class="word word2">Смит</span>
<span class="word word3">Обо</span>
<span class="word word4">Мне</span>
<span class="word word5">Трудовой</span>
<span class="word word6">опыт</span>
<span class="word word7">Учеба</span>
<span class="word word8">Личные</span>
<span class="word word9">Скилы </span>
<span class="word word10">Тех</span>
<span class="word word11">Скилы </span>
<span class="word word12">Связь со</span>
<span class="word word13">мной</span>
<div class="bubble1">
<span class="the-arrow1"></span>
ПРИВЕТ<br />
Я..
</div>
<div class="bubble2">
<span class="the-arrow2"></span>
<img src="https://dribbble.s3.amazonaws.com/users/10958/screenshots/271458/librarian.jpg" />
</div>
<div class="bubble3">
<span class="the-arrow3"></span>
НАЦИОНАЛЬНОСТЬ...<br />
РАСПОЛОЖЕНИЕ...<br />
ДЕНЬ РОЖДЕНИЯ...<br />
ХОББИ<br />
И Т.Д...<br />
И Т.Д...<br />
</div>
<div class="bubble4">
<span class="the-arrow4"></span>
ГРАФИЧЕСКИЙ ДИЗАЙНЕР 2005 - 2007<br />
Lorem Ipsum dolor sit amet. Lorem Ipsum dolor.<br />
<br />
КРЕАТИВНЫЙ ДИРЕКТОР 2008 - настоящее время
<br />
Lorem Ipsum dolor sit amet.
</div>
<div class="bubble5">
<span class="the-arrow5"></span>
ШКОЛА<br />
Lorem Ipsum dolor sit amet<br />
Май 2004, <br />
<br />
УНИВЕРСИТЕТ <br />
Lorem Ipsum dolor sit amet<br />
Июль 2007
</div>
<div class="bubble6">
<span class="the-arrow6"></span>
СОЦИАЛЬНАЯ ОТВЕТСТВЕННОСТЬ<br />
ОРГАНИЗАЦИЯ<br />
КРЕАТИВНОСТЬ<br />
КОММУНИКАЦИЯ<br />
РАБОТА В КОМАНДЕ<br />
</div>
<div class="bubble7">
<span class="the-arrow7"></span>
PHOTOSHOP<br />
ILLUSTRATOR<br />
INDESIGN<br />
FLASH<br />
DREAMWEAVER<br />
XHTML/CSS<br />
JAVASCRIPT<br />
</div>
<div class="bubble8">
<span class="the-arrow8"></span>
ТЕЛЕФОН...<br />
ЭЛЕКТРОННАЯ ПОЧТА...<br />
ВЕБ-САЙТ... <br />
TWITTER...<br />
FACEBOOK...<br />
DRIBBBLE...<br />
</div>
</div>
</div>
<!--end container-->
@import url("https://fonts.googleapis.com/css2?family=Yanone+Kaffeesatz:wght@700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Amatic+SC:wght@700&display=swap");
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html,
.container {
width: 100%;
height: 100%;
}
.wrapper {
width: 270px;
margin: 50px auto;
position: Relative;
}
.word {
display: block;
text-align: justify;
font-family: "Yanone Kaffeesatz", sans-serif;
line-height: 0.8;
text-transform: uppercase;
letter-spacing: 0px;
}
.word1,
.word2 {
color: #9bc5de;
}
.word3,
.word4 {
color: #90b3c9;
}
.word5,
.word6 {
color: #809bb0;
}
.word7 {
color: #6b7b8a;
}
.word8,
.word9 {
color: #8b8091;
}
.word10,
.word11 {
color: #b68fa2;
}
.word12,
.word13 {
color: #d99ab5;
}
.word1 {
font-size: 6.3em;
}
.word2 {
font-size: 8.1em;
}
.word3 {
font-size: 4.8em;
}
.word4 {
font-size: 6.4em;
}
.word5 {
font-size: 3.8em;
}
.word6 {
font-size: 6em;
}
.word7 {
font-size: 4.5em;
}
.word8 {
font-size: 4.8em;
}
.word9,
.word11 {
font-size: 7.9em;
}
.word10 {
font-size: 4.9em;
}
.word12 {
font-size: 8.2em;
}
.word13 {
font-size: 7.8em;
}
.bubble1 {
height: 75px;
width: 75px;
padding: 20px;
position: absolute;
color: white;
background-color: #99c5de;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topleft: 0;
border-top-left-radius: 0;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-topright: 20px;
border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 0;
-moz-border-radius-bottomright: 0;
border-bottom-right-radius: 0;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-bottomleft: 20px;
border-bottom-left-radius: 20px;
top: 0;
left: -100px;
padding: 10px;
font-size: 1.5em;
line-height: 1;
}
.bubble1 span.the-arrow1 {
display: inline-block;
width: 0;
height: 0;
border-left: 12px solid transparent;
border-right: 0px solid #99c5de;
border-bottom: 12px solid #99c5de;
position: absolute;
top: 63px;
left: 75px;
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.bubble2 {
height: 150px;
width: 170px;
padding: 20px;
position: absolute;
color: white;
background-color: #99c5de;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 30px;
-moz-border-radius-topleft: 30px;
border-top-left-radius: 30px;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
left: 100%;
top: 20px;
}
.bubble2 span.the-arrow2 {
display: inline-block;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 0px solid #99c5de;
border-bottom: 20px solid #99c5de;
position: absolute;
top: 130px;
left: -19px;
}
.bubble2 img {
-webkit-border-top-left-radius: 20px;
-moz-border-radius-topleft: 20px;
border-top-left-radius: 20px;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
border-bottom-right-radius: 20px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
background: white;
display: block;
width: 100%;
height: 100%;
}
.bubble3 {
height: 200px;
width: 250px;
padding: 20px;
position: absolute;
color: white;
background-color: #90b2cb;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 30px;
-moz-border-radius-topleft: 30px;
border-top-left-radius: 30px;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
top: 183px;
left: -280px;
}
.bubble3 span.the-arrow3 {
display: inline-block;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 0px solid #90b2cb;
border-bottom: 20px solid #90b2cb;
position: absolute;
top: 0;
left: 250px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.bubble4 {
height: 180px;
width: 250px;
padding: 20px;
position: absolute;
color: white;
background-color: #809bae;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 30px;
-moz-border-radius-topleft: 30px;
border-top-left-radius: 30px;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
top: 260px;
left: 280px;
}
.bubble4 span.the-arrow4 {
display: inline-block;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 0px solid #809bae;
border-bottom: 20px solid #809bae;
position: absolute;
top: 160px;
left: -19px;
}
.bubble5 {
height: 200px;
width: 250px;
padding: 20px;
position: absolute;
color: white;
background-color: #697a8a;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 30px;
-moz-border-radius-topleft: 30px;
border-top-left-radius: 30px;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
top: 450px;
left: -280px;
}
.bubble5 span.the-arrow5 {
display: inline-block;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 0px solid #697a8a;
border-bottom: 20px solid #697a8a;
position: absolute;
top: 0;
left: 250px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.bubble6 {
height: 180px;
width: 250px;
padding: 20px;
position: absolute;
color: white;
background-color: #8b8091;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topleft: 0;
border-top-left-radius: 0;
-webkit-border-top-right-radius: 30px;
-moz-border-radius-topright: 30px;
border-top-right-radius: 30px;
-webkit-border-bottom-right-radius: 0;
-moz-border-radius-bottomright: 0;
border-bottom-right-radius: 0;
-webkit-border-bottom-left-radius: 30px;
-moz-border-radius-bottomleft: 30px;
border-bottom-left-radius: 30px;
top: 509px;
left: 280px;
line-height: 1.8;
}
.bubble6 span.the-arrow6 {
display: inline-block;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 0px solid #8b8091;
border-bottom: 20px solid #8b8091;
position: absolute;
top: 0px;
left: -19px;
-webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.bubble7 {
height: 200px;
width: 250px;
padding: 20px;
position: absolute;
color: white;
background-color: #b68ea6;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 30px;
-moz-border-radius-topleft: 30px;
border-top-left-radius: 30px;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
top: 675px;
left: -280px;
}
.bubble7 span.the-arrow7 {
display: inline-block;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 0px solid #b68ea6;
border-bottom: 20px solid #b68ea6;
position: absolute;
top: 0;
left: 250px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.bubble8 {
height: 180px;
width: 250px;
padding: 20px;
position: absolute;
color: white;
background-color: #d99ab5;
font-family: "Amatic SC", cursive;
-webkit-border-top-left-radius: 30px;
-moz-border-radius-topleft: 30px;
border-top-left-radius: 30px;
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
border-top-right-radius: 0;
-webkit-border-bottom-right-radius: 30px;
-moz-border-radius-bottomright: 30px;
border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 0;
-moz-border-radius-bottomleft: 0;
border-bottom-left-radius: 0;
top: 853px;
left: 280px;
}
.bubble8 span.the-arrow8 {
display: inline-block;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 0px solid #d99ab5;
border-bottom: 20px solid #d99ab5;
position: absolute;
top: 160px;
left: -19px;
}
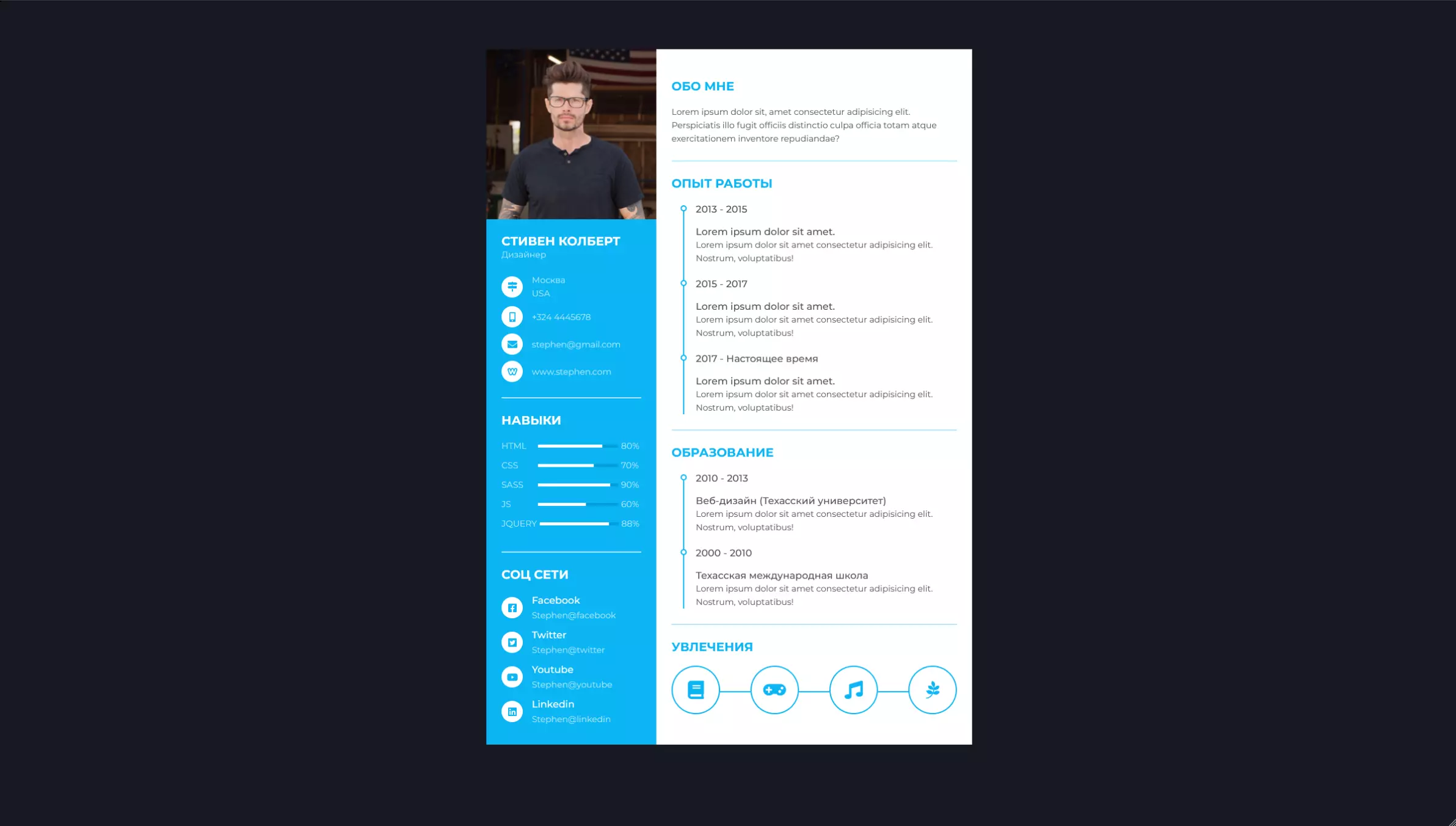
Этот код представляет собой оригинальный способ демонстрации резюме или портфолио на веб-странице, используя HTML и CSS. Он начинается с разделения на различные секции, каждая из которых представлена тегом span и содержит разные кусочки информации, такие как имя человека, личные данные, история занятости, образование, навыки и контактная информация. Эти секции визуально усилены элементами «пузырей», делая резюме интерактивным и привлекательным.
Часть кода с CSS особенно интересна. Здесь используются кастомные шрифты, импортированные из Google Fonts, что обеспечивает привлекательный и легкий для чтения текст. Макет адаптивен благодаря использованию ширин в процентах и абсолютному позиционированию, что гарантирует корректное отображение резюме на различных устройствах. Каждый «пузырь» стилизован с закругленными углами и специфическими цветами, создавая уникальный вид для каждого раздела. Стрелки добавлены с помощью трюков с границами CSS, указывая на связанный с ними контент, что добавляет динамичности презентации.
В сущности, этот код сочетает в себе традиционные элементы резюме с современными техниками веб-дизайна, создавая привлекательное и визуально интересное онлайн-резюме. Использование цвета, кастомных шрифтов и позиционирования оживляет содержимое, увеличивая шансы привлечь внимание потенциальных работодателей или клиентов.