Текст №1
- 1,34 КБ
- CSS, HTML
- Текст
- выделение
- Лицензия MIT
<p>Эффект <span class="highlight-text-1">выделения текста</span> карандашом.</p>p {
color: white;
font-size: 2rem;
}
.highlight-text-1 {
position: relative;
z-index: 1;
}
.highlight-text-1:before {
content: "";
z-index: -1;
left: -0.5em;
top: -0.1em;
border-width: 2px;
border-style: solid;
border-color: red;
position: absolute;
border-right-color: transparent;
width: 100%;
height: 1em;
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-o-transform: rotate(2deg);
transform: rotate(2deg);
opacity: 0.7;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
padding: 0.1em 0.25em;
}
.highlight-text-1:after {
content: "";
z-index: -1;
left: -0.5em;
top: 0.1em;
padding: 0.1em 0.25em;
border-width: 2px;
border-style: solid;
border-color: red;
border-left-color: transparent;
border-top-color: transparent;
position: absolute;
width: 100%;
height: 1em;
-webkit-transform: rotate(-1deg);
-moz-transform: rotate(-1deg);
-o-transform: rotate(-1deg);
transform: rotate(-1deg);
opacity: 0.7;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
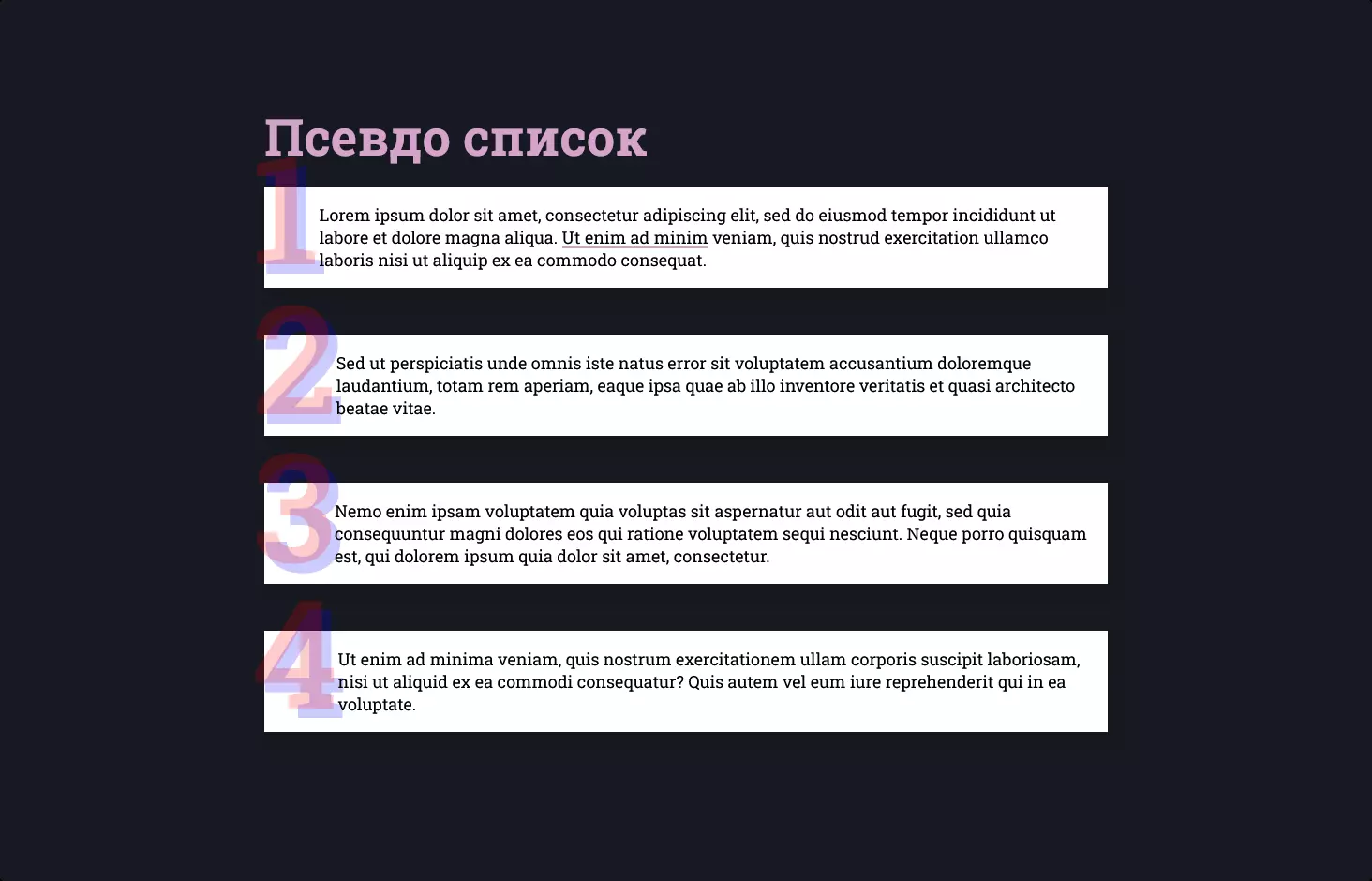
Давайте разберем этот кусочек кода, который призван добавить к тексту эффект выделения, создавая впечатление, будто текст обведен в круг карандашом. Представьте, что вы хотите выделить определенные фрагменты текста на веб-странице, чтобы они выделялись среди остального контента. Этот фрагмент кода как раз и предназначен для этого.
Сначала у нас идет элемент <p>, внутри которого текст должен быть выделен. Волшебство происходит благодаря CSS, который позволяет оформить HTML-содержимое. CSS используется здесь для создания эффекта выделения, который выглядит, как будто вокруг текста вручную проведена линия маркером.
Код начинается с базового стиля для абзаца, задающего фоновый цвет и размер шрифта, чтобы текст хорошо читался на любом фоне. Затем, благодаря классу .highlight-text-1, создается эффект выделения. Используя псевдоэлементы :before и :after, код рисует две полупрозрачные, красные, круглые линии вокруг текста, слегка наклоненные, чтобы создать впечатление небрежно нарисованного круга.
Каждый псевдоэлемент тщательно позиционируется относительно текста, с небольшим отступом и регулировкой прозрачности, чтобы добиться идеального слияния. В итоге текст не просто существует на странице, но и выделяется, окруженный кажущимися спешно нарисованными кругами, добавляя уникальности и акцентирования.
В конечном итоге, этот фрагмент кода превращает обычный текст в яркое визуальное заявление, идеально подходящее для выделения ключевых фраз или добавления творческого акцента в заголовки. Это отличный способ для веб-дизайнеров добавить немного изюминки на свои страницы, делая важный текст не только заметным, но и запоминающимся.