Список №3
- 714,00 Б
- HTML, CSS
- Список
- Лицензия MIT
<ol>
<li>Молоко</li>
<li>Вода</li>
<li>Хлеб</li>
<li>Картофель</li>
<li>Яблоко</li>
</ol>
ol {
line-height: 2.5;
}
ol li {
list-style-type: none;
counter-increment: item;
color: #73767e;
}
ol li:before {
content: counter(item);
display: inline-block;
width: 12px;
height: 20px;
font-family: "Indie Flower", cursive;
margin-right: 5px;
background-color: rgb(0, 102, 204);
color: rgb(22, 26, 34);
font-weight: bold;
font-size: 140%;
padding: 0 8px 8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
line-height: 1.1;
}
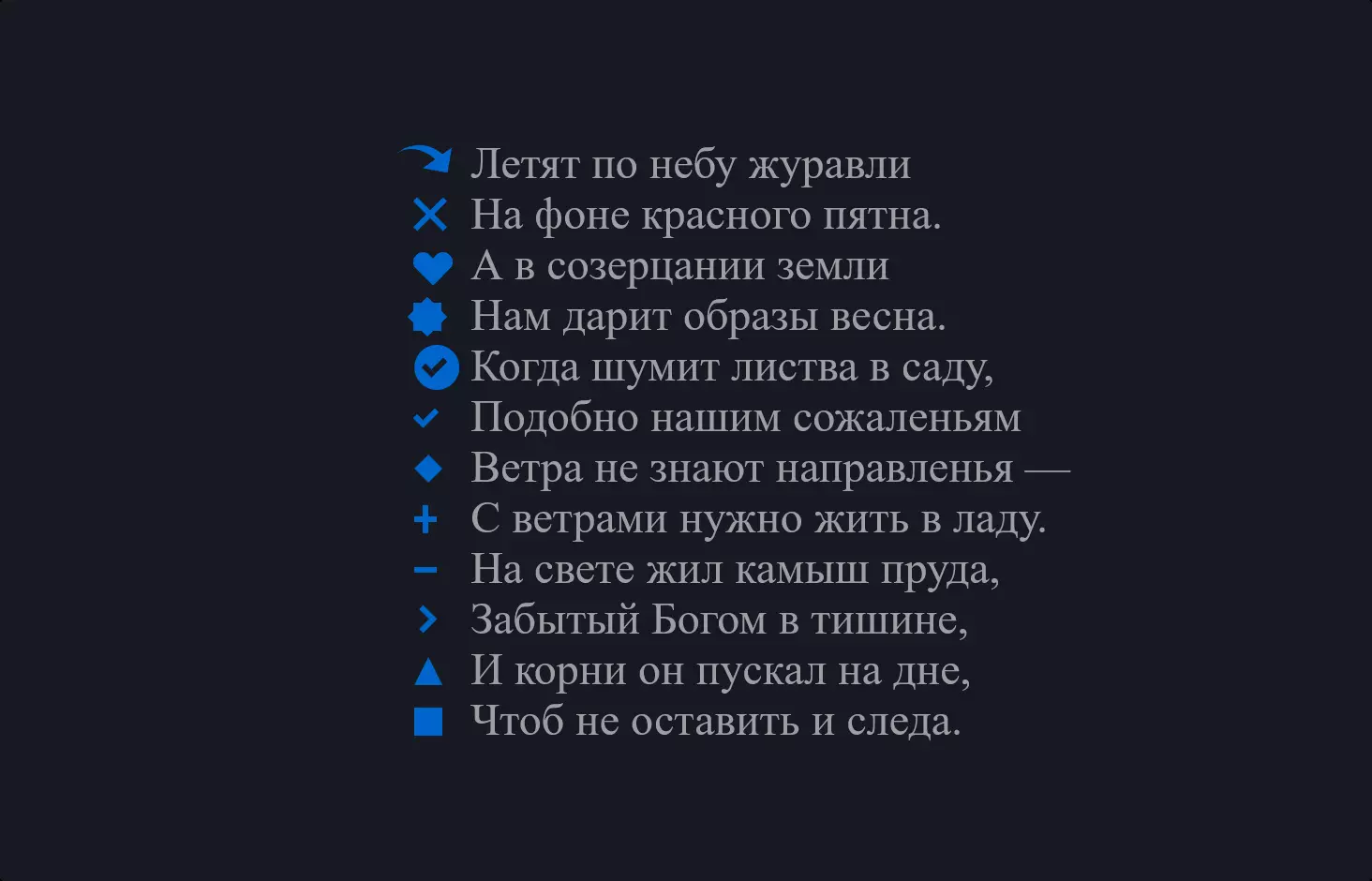
В представленном коде мы видим сочетание HTML и CSS для создания и стилизации простого упорядоченного списка предметов, таких как Молоко, Вода, Хлеб, Картофель и Яблоко. В HTML части используется тег <ol>, чтобы создать этот список.
Переходя к CSS, он придает списку уникальный вид. Сначала код корректирует высоту строки списка для лучшей читаемости, затем убирает стандартный стиль маркировки, используя вместо этого пользовательскую нумерацию. Эта нумерация стилизована с помощью псевдоэлемента :before для каждого элемента списка li, включая определенный шрифт, цвет фона, размер шрифта и скругленные углы, что делает его современным и привлекательным. Цветовая схема текста и фона номеров обеспечивает хорошую читаемость и визуальную привлекательность.
Таким образом, код превращает простой HTML-список в стильный список с пользовательской нумерацией благодаря CSS. Это отличный пример того, как несколько строк CSS могут значительно улучшить визуальное представление веб-контента.