Кнопка №17
- 3,15 КБ
- HTML, CSS
- Кнопка
- Лицензия MIT
<button class="delete-button">Удалить</button>
.delete-button {
font-family: Arial;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
top: 0;
cursor: pointer;
text-decoration: none !important;
outline: none !important;
font-family: "Carter One", sans-serif;
font-size: 20px;
line-height: 1.5em;
letter-spacing: 0.1em;
background: -webkit-repeating-linear-gradient(45deg, #ff4f4c, #ff4f4c 5px, #ff4643 5px, #ff4643 10px);
background: -moz-repeating-linear-gradient(45deg, #ff4f4c, #ff4f4c 5px, #ff4643 5px, #ff4643 10px);
background: -o-repeating-linear-gradient(45deg, #ff4f4c, #ff4f4c 5px, #ff4643 5px, #ff4643 10px);
background: repeating-linear-gradient(45deg, #ff4f4c, #ff4f4c 5px, #ff4643 5px, #ff4643 10px);
-webkit-box-shadow: 0 6px 0 #ae2725, 0 8px 1px 1px rgba(0, 0, 0, 0.3), 0 10px 0 5px #831614, 0 12px 0 5px #a33634, 0 15px 0 5px #631716, 0 15px 1px 6px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 6px 0 #ae2725, 0 8px 1px 1px rgba(0, 0, 0, 0.3), 0 10px 0 5px #831614, 0 12px 0 5px #a33634, 0 15px 0 5px #631716, 0 15px 1px 6px rgba(0, 0, 0, 0.3);
box-shadow: 0 6px 0 #ae2725, 0 8px 1px 1px rgba(0, 0, 0, 0.3), 0 10px 0 5px #831614, 0 12px 0 5px #a33634, 0 15px 0 5px #631716, 0 15px 1px 6px rgba(0, 0, 0, 0.3);
border-bottom: 3px solid rgba(160, 25, 23, 0.5);
text-shadow: 2px 2px 1px #d72d21, -2px 2px 1px #d72d21, 2px -2px 1px #d72d21, -2px -2px 1px #d72d21, 0px 2px 1px #d72d21, 0px -2px 1px #d72d21, 0px 4px 1px #930704, 2px 4px 1px #930704, -2px 4px 1px #930704;
border-top: 3px solid rgba(255, 255, 255, 0.3);
color: #fff !important;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
padding: 8px 15px 10px;
}
.delete-button:hover {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 2px;
-webkit-box-shadow: 0 4px 0 #ae2725, 0 6px 1px 1px rgba(0, 0, 0, 0.3), 0 8px 0 5px #831614, 0 10px 0 5px #a33634, 0 13px 0 5px #631716, 0 13px 1px 6px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 4px 0 #ae2725, 0 6px 1px 1px rgba(0, 0, 0, 0.3), 0 8px 0 5px #831614, 0 10px 0 5px #a33634, 0 13px 0 5px #631716, 0 13px 1px 6px rgba(0, 0, 0, 0.3);
box-shadow: 0 4px 0 #ae2725, 0 6px 1px 1px rgba(0, 0, 0, 0.3), 0 8px 0 5px #831614, 0 10px 0 5px #a33634, 0 13px 0 5px #631716, 0 13px 1px 6px rgba(0, 0, 0, 0.3);
}
.delete-button::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
content: "";
height: 10%;
position: absolute;
width: 40%;
background: #fff;
right: 13%;
top: -3%;
-webkit-border-radius: 99px;
-moz-border-radius: 99px;
border-radius: 99px;
}
.delete-button::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
content: "";
height: 10%;
position: absolute;
width: 5%;
background: #fff;
right: 5%;
top: -3%;
-webkit-border-radius: 99px;
-moz-border-radius: 99px;
border-radius: 99px;
}
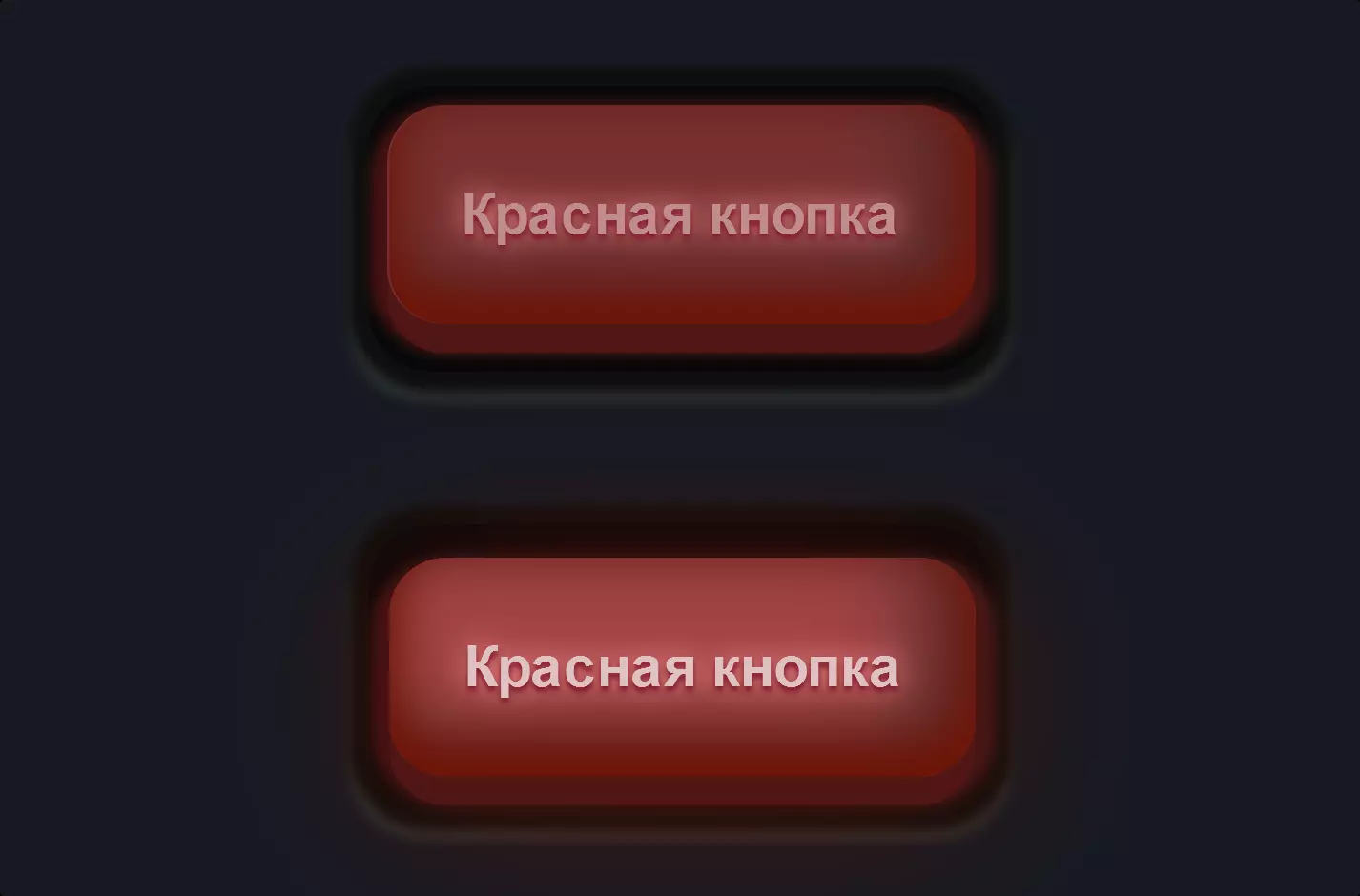
Фрагмент кода представляет собой стильную и интерактивную кнопку «Удалить», созданную с использованием HTML и CSS, разработанную для привлечения внимания пользователя и улучшения визуальной привлекательности веб-интерфейсов. Эта кнопка — не просто элемент для клика; это маленький шедевр дизайна, использующий продвинутые техники CSS для создания глубины, текстуры и отзывчивости.
Начиная с HTML, у нас есть один элемент <button> с атрибутом класса, установленным в «delete-button». Эта простота в HTML обманчива, поскольку настоящая магия происходит в CSS, где кнопка преобразуется в заметный визуально компонент.
CSS определяет класс .delete-button с множеством свойств, которые способствуют его уникальному внешнему виду. Используется комбинация стилей шрифтов, размеров блока, позиционирования и градиентного фона для достижения яркого вида. Использование повторяющихся линейных градиентов создает полосатый эффект, а тени блока добавляют глубину, заставляя кнопку казаться выступающей из экрана. Тень текста улучшает читаемость и добавляет к трехмерному эффекту кнопки.
Одной из ключевых особенностей этой кнопки является ее интерактивность, демонстрируемая через псевдокласс :hover. Когда пользователь наводит курсор на кнопку, ее положение слегка изменяется, и эффекты тени корректируются для имитации нажатия. Эта отзывчивость не только делает кнопку более привлекательной, но и предоставляет визуальную обратную связь пользователю, улучшая общий пользовательский опыт.
Кроме того, использование псевдоэлементов ::before и ::after вносит тонкие декоративные штрихи, которые дополнительно повышают дизайн кнопки. Эти элементы стилизованы для создания дополнительных форм, дополняющих эстетику кнопки, добавляя слои и сложность ее внешнему виду.
Этот пример демонстрирует, как HTML и CSS могут использоваться вместе для создания интерактивных, визуально привлекательных веб-элементов, которые выходят за рамки функциональности, чтобы предоставить захватывающий пользовательский опыт. Благодаря тщательной стилизации и вниманию к деталям, простая кнопка преобразуется в элемент, привлекающий внимание и добавляющий ценность пользовательскому интерфейсу.