Кнопка №15
- 3,18 КБ
- HTML, CSS
- Кнопка
- Лицензия MIT
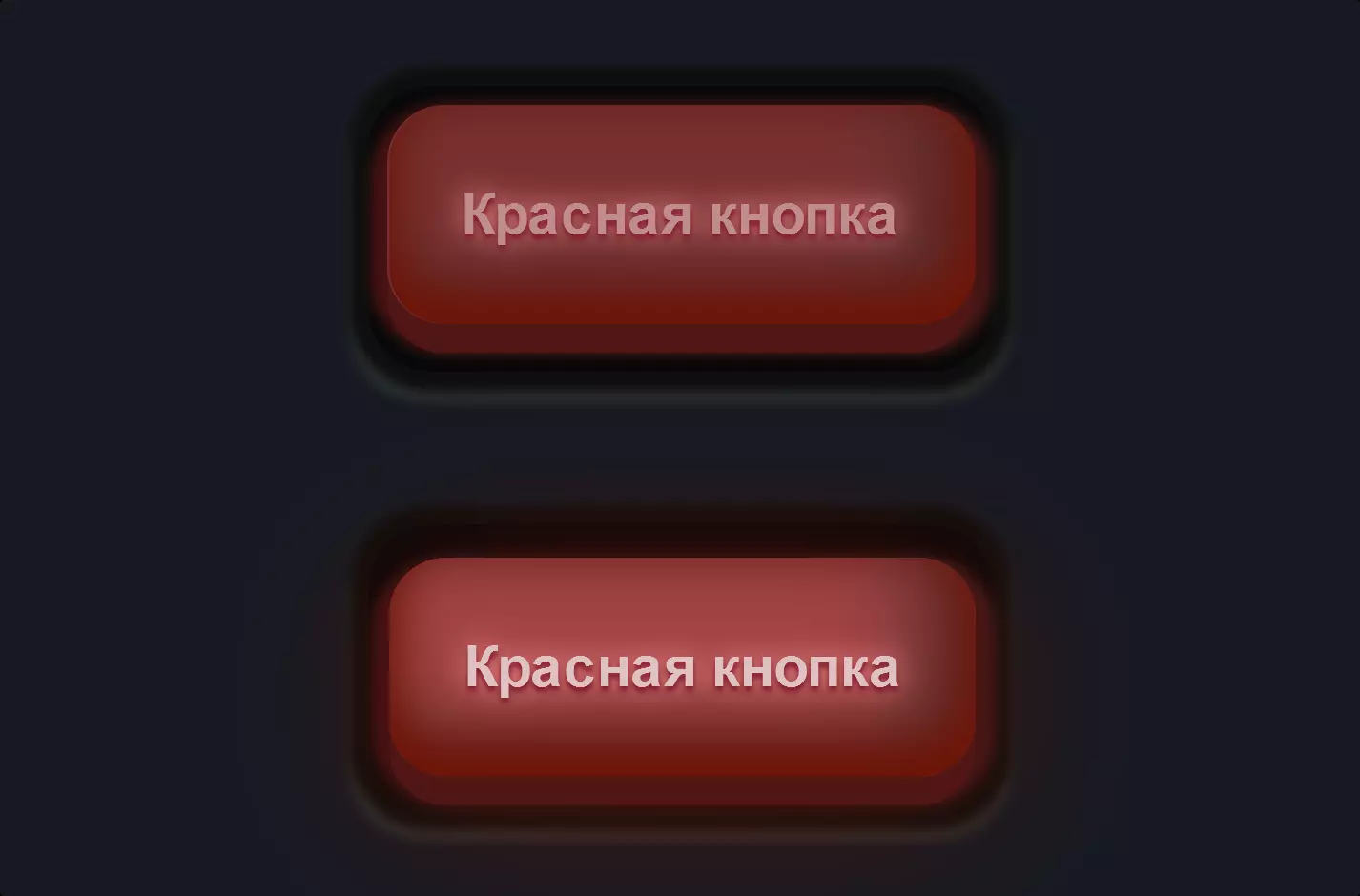
<button class="game-button">Кнопка</button>
.game-button {
font-family: Arial;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
top: 0;
cursor: pointer;
text-decoration: none !important;
outline: none !important;
font-family: "Carter One", sans-serif;
font-size: 20px;
line-height: 1.5em;
letter-spacing: 0.1em;
text-shadow: 2px 2px 1px #0066a2, -2px 2px 1px #0066a2, 2px -2px 1px #0066a2, -2px -2px 1px #0066a2, 0px 2px 1px #0066a2, 0px -2px 1px #0066a2, 0px 4px 1px #004a87, 2px 4px 1px #004a87, -2px 4px 1px #004a87;
border: none;
margin: 15px 15px 30px;
background: -webkit-repeating-linear-gradient(45deg, #3ebbf7, #3ebbf7 5px, #45b1f4 5px, #45b1f4 10px);
background: -moz-repeating-linear-gradient(45deg, #3ebbf7, #3ebbf7 5px, #45b1f4 5px, #45b1f4 10px);
background: -o-repeating-linear-gradient(45deg, #3ebbf7, #3ebbf7 5px, #45b1f4 5px, #45b1f4 10px);
background: repeating-linear-gradient(45deg, #3ebbf7, #3ebbf7 5px, #45b1f4 5px, #45b1f4 10px);
border-bottom: 3px solid rgba(16, 91, 146, 0.5);
border-top: 3px solid rgba(255, 255, 255, 0.3);
color: #fff !important;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
padding: 8px 15px 10px;
-webkit-box-shadow: 0 6px 0 #266b91, 0 8px 1px 1px rgba(0, 0, 0, 0.3), 0 10px 0 5px #12517d, 0 12px 0 5px #1a6b9a, 0 15px 0 5px #0c405e, 0 15px 1px 6px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 6px 0 #266b91, 0 8px 1px 1px rgba(0, 0, 0, 0.3), 0 10px 0 5px #12517d, 0 12px 0 5px #1a6b9a, 0 15px 0 5px #0c405e, 0 15px 1px 6px rgba(0, 0, 0, 0.3);
box-shadow: 0 6px 0 #266b91, 0 8px 1px 1px rgba(0, 0, 0, 0.3), 0 10px 0 5px #12517d, 0 12px 0 5px #1a6b9a, 0 15px 0 5px #0c405e, 0 15px 1px 6px rgba(0, 0, 0, 0.3);
}
.game-button:hover {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
top: 2px;
-webkit-box-shadow: 0 4px 0 #266b91, 0 6px 1px 1px rgba(0, 0, 0, 0.3), 0 8px 0 5px #12517d, 0 10px 0 5px #1a6b9a, 0 13px 0 5px #0c405e, 0 13px 1px 6px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 4px 0 #266b91, 0 6px 1px 1px rgba(0, 0, 0, 0.3), 0 8px 0 5px #12517d, 0 10px 0 5px #1a6b9a, 0 13px 0 5px #0c405e, 0 13px 1px 6px rgba(0, 0, 0, 0.3);
box-shadow: 0 4px 0 #266b91, 0 6px 1px 1px rgba(0, 0, 0, 0.3), 0 8px 0 5px #12517d, 0 10px 0 5px #1a6b9a, 0 13px 0 5px #0c405e, 0 13px 1px 6px rgba(0, 0, 0, 0.3);
}
.game-button::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
content: "";
height: 10%;
position: absolute;
width: 40%;
background: #fff;
right: 13%;
top: -3%;
-webkit-border-radius: 99px;
-moz-border-radius: 99px;
border-radius: 99px;
}
.game-button::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
content: "";
height: 10%;
position: absolute;
width: 5%;
background: #fff;
right: 5%;
top: -3%;
-webkit-border-radius: 99px;
-moz-border-radius: 99px;
border-radius: 99px;
}
Фрагмент кода начинается с простого HTML-элемента — кнопки, определенной классом .game-button. Этот элемент служит основой для применения стилей CSS, превращая базовую кнопку в визуально привлекательный интерактивный элемент на веб-странице.
Погружаясь в CSS, класс .game-button стилизован для создания уникального визуального вида. Свойство text-shadow используется для добавления многонаправленной тени к тексту, что усиливает его глубину и выделяет на фоне. Кроме того, свойство background использует repeating-linear-gradient для создания полосатого эффекта, придавая кнопке динамичный и текстурированный вид. Использование свойств границ добавляет дополнительную размерность с тонким 3D-эффектом, в то время как свойство border-radius скругляет углы для современного, мягкого вида.
CSS также включает псевдоэлементы ::before и ::after для кнопки, создавая дополнительные декоративные элементы, которые появляются в определенных позициях относительно кнопки. Эти псевдоэлементы стилизованы с высокой степенью настройки, включая скругленные границы и конкретное позиционирование, для добавления сложности и визуального интереса к общему дизайну кнопки. Свойство box-shadow широко применяется для создания выраженного эффекта тени, что способствует созданию ощущения глубины и заставляет кнопку казаться поднимающейся над страницей при наведении. Этот эффект тени является ключевым аспектом дизайна, создавая тактильное ощущение, которое приглашает к взаимодействию.